
How to display div at the bottom of the page: 1. Add the "position:fixed;" style to the div element, and set it as a fixed positioning style; 2. Add the "bottom:0;" style to the div element , set the distance between the div element and the bottom to 0, that is, fix the div to be displayed at the bottom of the page.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css How to make div display at the bottom of the page
In css, the position attribute is mainly used to set the position of the div. If you want to realize the div To display at the bottom, you need to set the position attribute of the div to fixed (absolute positioning), and set the bottom attribute to 0 to achieve bottom display.
The example is as follows:
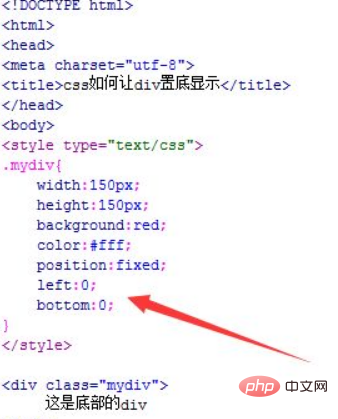
1. Create a new html file and name it test.html, which is used to explain how to display the div at the bottom with css. Create a module using the div tag and set its class attribute to mydiv, which is mainly used to set the css style through this class below. Write the tag, and the CSS style of the page will be written in this tag.

2. In the css tag, set the style for the div through the mydiv class name, use width to set the width of the div to 150px, use height to set the height of the div to 150px, use background sets the div background color to red, and uses color to set the text color to white. Use position to set the position of the div. Here, because you want the div to be displayed at the bottom, it needs to be set to fixed (absolute positioning).
In the css tag, set the div to 0px from the left side of the page through left, and set it to 0 through bottom to fix the div at the bottom of the page.

#3. Open the test.html file in the browser to check the effect.

Summary:
1. Create a test.html file.
2. In the file, use div to create a module.
3. Use css to set the width and height of the div. Set the position to fixed to achieve absolute positioning of the div, and then set the bottom to 0 to display the div at the bottom.
Note:
In addition to using fixed, you can also use absolute to achieve absolute positioning.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to make div display at the bottom of the page with css. For more information, please follow other related articles on the PHP Chinese website!