How to align both ends of p tag in css
Nov 29, 2021 pm 03:33 PMMethod: 1. Insert an i tag into the p tag and add the "display:inline-block;width:100%;" style to the i tag; 2. Add "text-align:justify" to the p tag ;" style, just set the p tag text style to align both ends.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to align both ends of the p tag in css
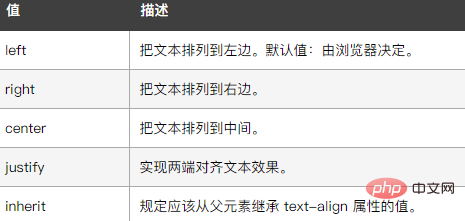
In css, text-align can be used to align both ends of the p tag. , the function of this attribute is to specify the horizontal alignment of the text in the element. When the value of this attribute is justify, the aligned text effect will be achieved.

At the same time, this attribute alone cannot achieve alignment at both ends. Insert an i tag into the p tag. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>设置两端对齐的p标签<i></i></p>
</body>
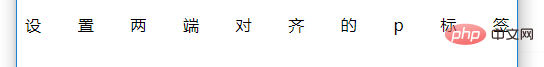
</html>Output results :

(Learning video sharing: css video tutorial)
The above is the detailed content of How to align both ends of p tag in css. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?














