
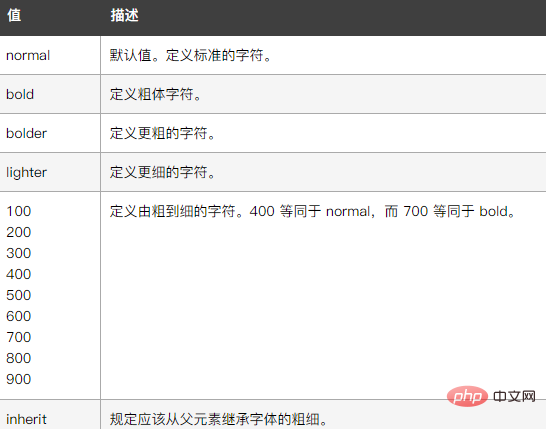
In CSS, you can use the "font-weight" attribute to remove the bold style of h1. The function of this attribute is to set the thickness of the text. When the value of this attribute is "normal", it will be removed. For the bold style of h1, you only need to add the "font-weight:normal;" style to the h1 tag.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove the bold style of h1 in css
In css, you can use the font-weight attribute to remove the bold style of h1. This attribute The function is to set the thickness of the text. When the attribute value is normal, it means defining a standard character.

The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
h1{
font-weight:normal;
}
</style>
<h1>这是去掉了粗体的hi标签</h1>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove the bold style of h1 in css. For more information, please follow other related articles on the PHP Chinese website!