Teach you step by step how to configure and use Vue in VSCode
This article will introduce to you how to build and configure the Vue environment in VSCode and use Vue. I hope it will be helpful to friends in need!

Vue.js is a popular JavaScript library for building web application user interfaces. Visual Studio Code has built-in Vue.js builds for HTML, CSS, and JavaScript. Block support. For a richer Vue.js development environment, you can install the Vetur extension that supports Vue.js IntelliSense, snippets, formats, and more.

Welcome to Vue
#We will use in this tutorial Vue CLI. If you are new to the Vue.js framework, you can find great documentation and tutorials on the vuejs.org website.
To install and use the Vue CLI and run the Vue application server, you need to install the Node.js JavaScript runtime and npm (the Node.js package manager) . npm is included in Node.js, you can download and install it from Node.js.
Tip: To test whether Node.js and npm are installed correctly on your machine, you can enter
node --versionandnpm --version.
To vue/cli install in a terminal or command prompt, type:
npm install -g @vue/cli
This may take a few minutes to install. You can now create a new Vue.js application by typing:
vue create my-app
my-appyour-app Where is the name of the folder. You will be prompted to select a preset, you can leave the default value (babel, eslint), which will use Babel to convert JavaScript to browser-compatible ES5 and install an ESLint linter to detect encoding errors. It may take a few minutes to create a Vue application and install its dependencies.
Let’s start the web server and open the application in the browser by navigating to the new folder and typing npm run serve Quickly run our Vue application:
cd my-app npm run serve
Note: If an error is reported at startup, it may be that the relevant packages are not installed. You can execute yarn install ornpm installornpm run pre try:
yarn install npm install npm run pre
You should see "Welcome to your Vue.js application" in your browser at http://localhost:8080. You can stop the vue-cli-service server by pressing Ctrl C.
To open your Vue app in VS Code, navigate to the my-app## from the terminal (or command prompt) #folder and type code .:
cd my-app code .
VS Code will launch and display your Vue application in File Explorer . [Recommended learning: "vscode introductory tutorial"]
Vetur extension
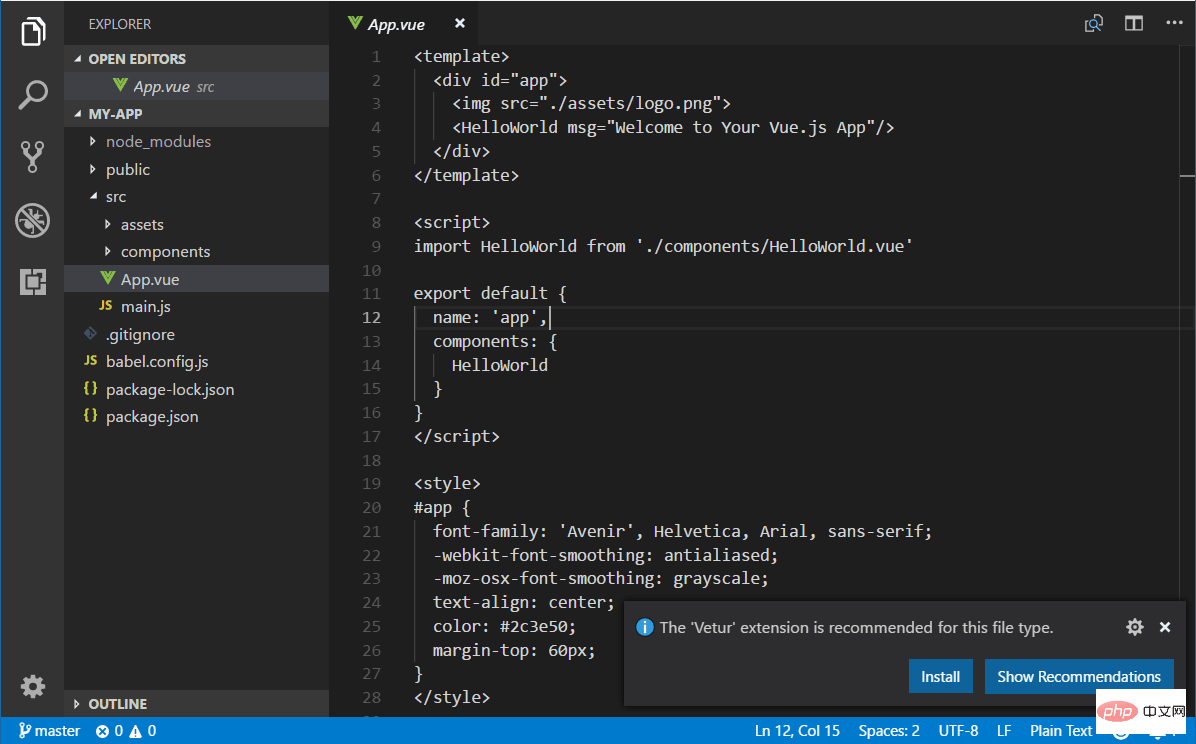
#Now expand the src folder and select the App.vue file. You'll notice that VS Code doesn't show any syntax highlighting and treats the file as plain text, as shown in the lower right status bar. You will also see a notification recommending the Vetur extension .vue for the file type.

Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
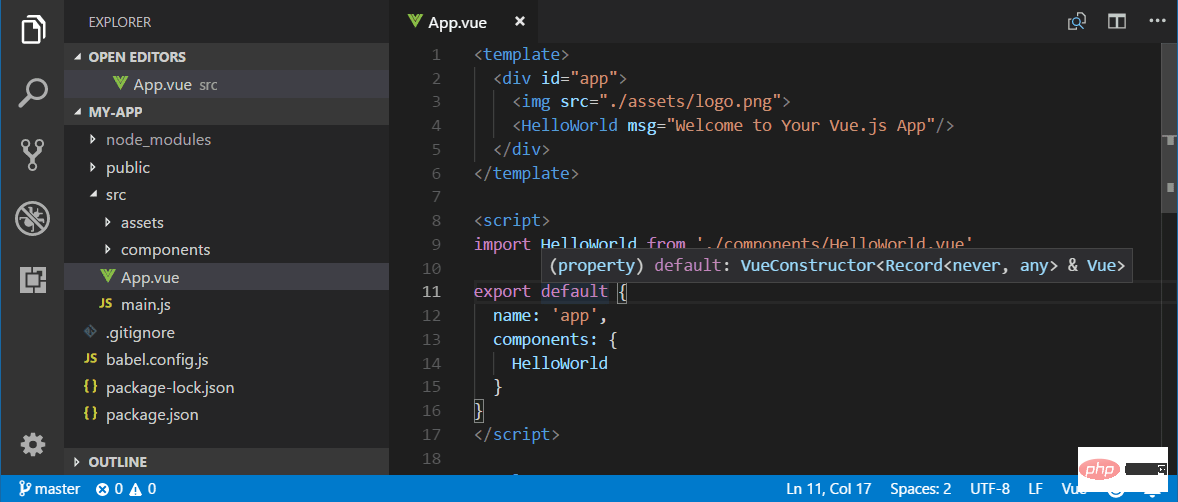
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

智能感知#
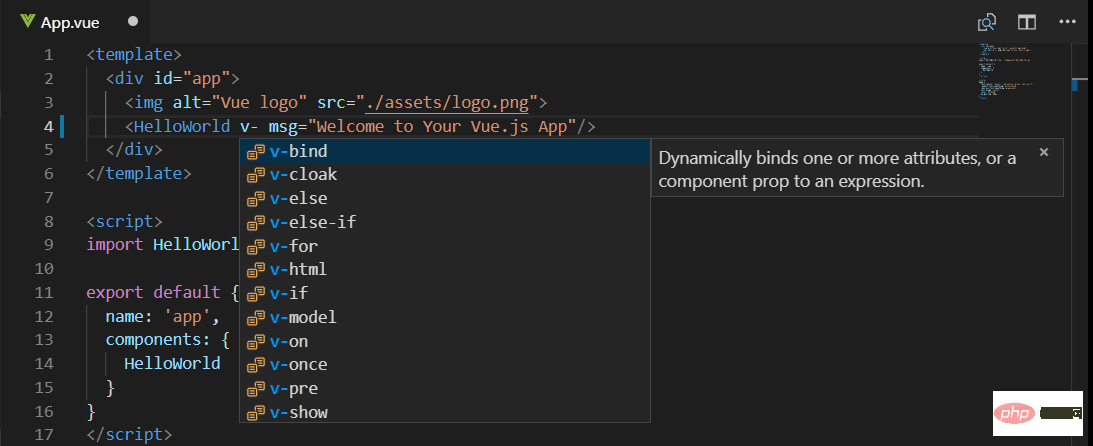
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

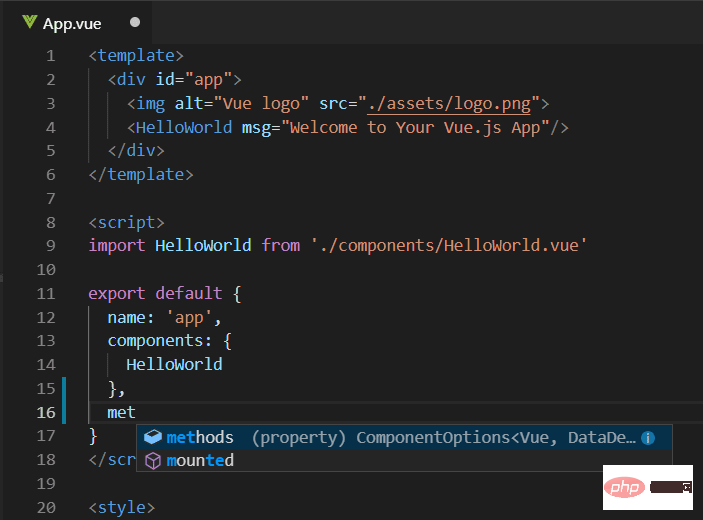
和 Vue 属性 ( methods, computed)scripts部分:

转到定义,查看定义#
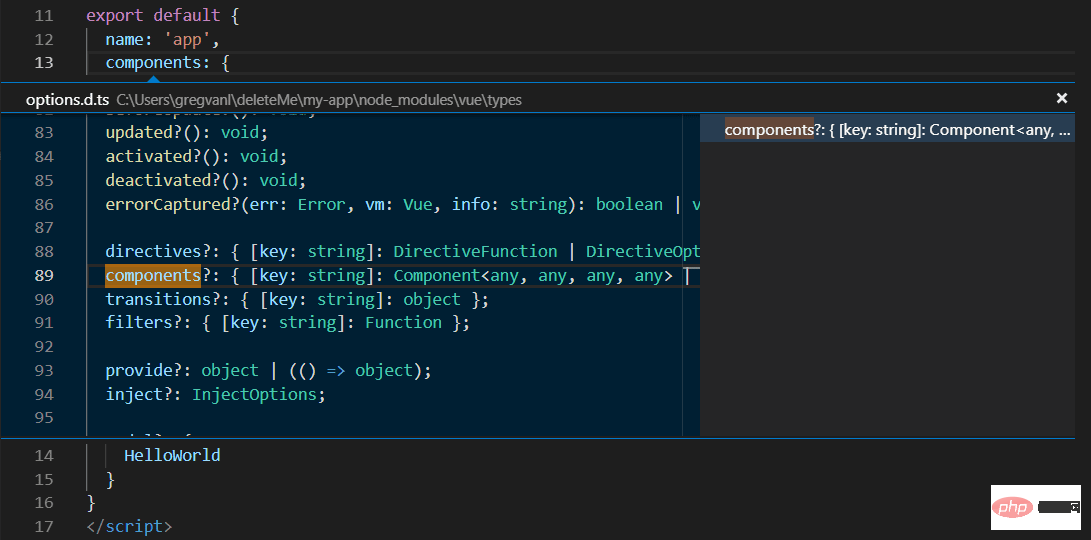
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
Teach you step by step how to configure and use Vue in VSCode!#
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Teach you step by step how to configure and use Vue in VSCode" >
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

Linting
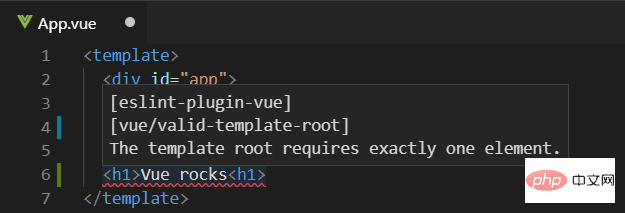
##Linter analyzes your source code and can advise you on potential issues before you run your application warning. The Vue ESLint plugin ( eslint-plugin-vue ) checks for Vue.js-specific syntax errors, which are displayed as red squiggly lines in the editor and also in the Issue panel (View>Question Ctrl Shift M).
When Vue linter detects multiple root elements in a template, you can see an error below:

Debugging
#You can debug client-side Vue using the built-in JavaScript debugger .js code. You can learn more from the Vue.js Debugging Recipes in VS Code on the VS Code Debugging Recipes website.
Note: There is currently a problem with the sourcemaps generated by vue-cli, which will cause problems with the debugging experience in VS Code. See https://github.com/vuejs/vue-loader/issues/1163.
Another popular tool for debugging Vue.js is the vue-devtools plugin.
Other extensions
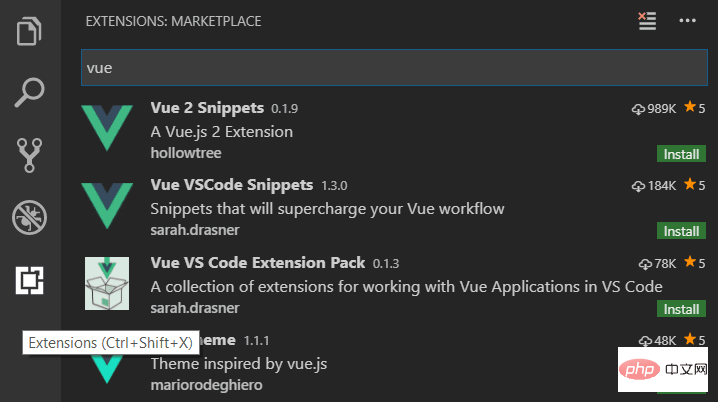
Vetur is just one of the many Vue.js available for VS Code One of the extensions. You can search in Expanded view ( Ctrl Shift X ) by typing "vue".

There are also extension packs that bundle extensions that others have found useful for Vue.js development.

For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of Teach you step by step how to configure and use Vue in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 A new era of VSCode front-end development: 12 highly recommended AI code assistants
Jun 11, 2024 pm 07:47 PM
A new era of VSCode front-end development: 12 highly recommended AI code assistants
Jun 11, 2024 pm 07:47 PM
In the world of front-end development, VSCode has become the tool of choice for countless developers with its powerful functions and rich plug-in ecosystem. In recent years, with the rapid development of artificial intelligence technology, AI code assistants on VSCode have sprung up, greatly improving developers' coding efficiency. AI code assistants on VSCode have sprung up like mushrooms after a rain, greatly improving developers' coding efficiency. It uses artificial intelligence technology to intelligently analyze code and provide precise code completion, automatic error correction, grammar checking and other functions, which greatly reduces developers' errors and tedious manual work during the coding process. Today, I will recommend 12 VSCode front-end development AI code assistants to help you in your programming journey.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
The script tag in Vue should be immediately inside the template element <template> to achieve tight coupling between logic and template and ensure the normal operation of the component.
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.






