
Methods to implement click-to-jump page: 1. Bind the click event to the button element and specify the event processing function; 2. Use the "window.location.href" attribute in the event processing function to realize the page jump. , the syntax is "window.location.href="Specify page path";".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
How jquery implements click-to-jump page
In jquery, you can bind a click event to a button, using window.location.href Implement page jumps.
The example is as follows:
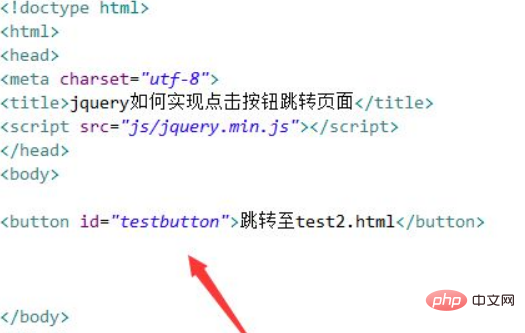
1. Create a new html file and name it test.html, which is used to explain how jquery implements clicking a button to jump to the page. Use the button tag to create a button for clicking to jump. Set the id of the button label to testbutton, which is used to obtain the button object below.

#2. In the js tag, use the ready() method to execute the function method when the page is loaded.
In the function method, obtain the button object through the id, bind the click event to it, and when the button is clicked, use window.location.href to jump to the page.

Open the test.html file in the browser, click the button to view the results.

After clicking the button:

Summary:
1. Create a button using the button tag , set the id of the button label to testbutton.
2. In js, obtain the button object through the id, bind the click event to it, and when the button is clicked, use window.location.href to jump to the page.
Note:
window.location.href supports relative path links and absolute path links.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to implement click-to-jump page in jquery. For more information, please follow other related articles on the PHP Chinese website!