How to set Gaussian blur effect in css
Nov 30, 2021 pm 06:30 PMIn CSS, you can use the filter attribute and blur() function to achieve the Gaussian blur effect. The filter attribute is used to set the visual effect of image elements. Use it with the blur() function to add a Gaussian blur effect to image elements. , the syntax is "picture element {filter:blur(blur value);}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set Gaussian blur effect in css
We can set Gaussian blur to the image through the filter attribute. The filter attribute defines the element ( Typically visual effects (e.g. blur and saturation) of  ).
).
When the attribute value is blur(px), set Gaussian blur to the image. The "radius" value sets the standard deviation of the Gaussian function, or how many pixels are blended together on the screen, so the larger the value, the blurr it is;
If no value is set, the default is 0; this parameter can Set css length value, but does not accept percentage value.
Let’s take a look at it through an example:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: blur(5px);
}
</style>
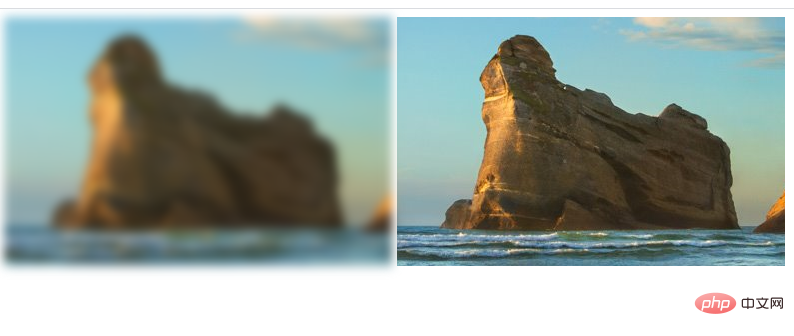
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to set Gaussian blur effect in css" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to set Gaussian blur effect in css" >
Output result:

(Learning video sharing: css video tutorial )
The above is the detailed content of How to set Gaussian blur effect in css. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
















