
Method: 1. Use the index() and parent() methods to obtain the row position of the current element. The syntax is "element object.parent().index() 1;"; 2. Use index() Method to get the column position of the current element, the syntax is "element object.index() 1;".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
How jquery gets the row and column of the current element
We can get it through the index() method and parent() method Which row and column is the current element in? The example is as follows:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
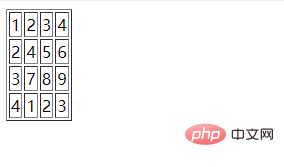
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
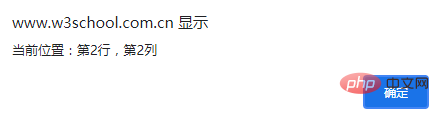
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html>Output result:

When one of the cell elements is clicked , Output result:

Related video tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to get the row and column of the current element in jquery. For more information, please follow other related articles on the PHP Chinese website!