
How to make the input box lose focus in jQuery: 1. Use the "$("input element")" statement to obtain the input element object; 2. Use the blur() method to make the input element object lose focus. , the syntax is "element object.blur()".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
How to make the input box lose focus in jQuery
In jquery, you can lose focus by obtaining the input object and using the blur() method. Focus, trigger event. The following example explains how to write a focus event for an input box using jquery.
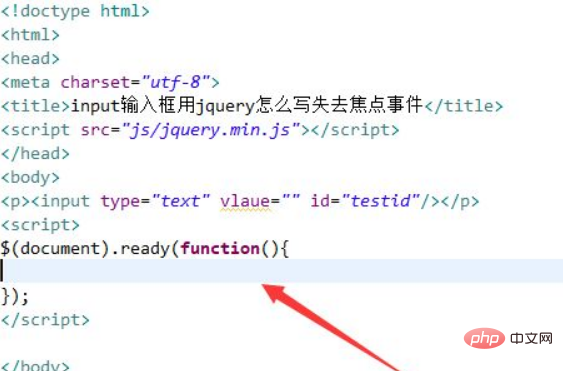
1. Create a new html file, named test.html, to explain how to write a focus event in the input box using jquery. Within the p tag, use the input tag to create an input box. Set the id attribute of the input to testid, which is used to obtain the input object through this id below. Within the js tag, use the ready() method to execute the function function when the page is loaded.

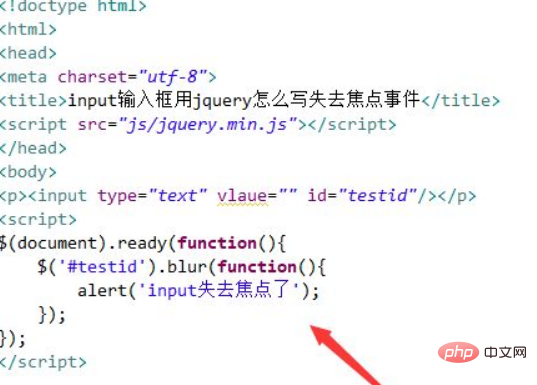
2. In the function function, obtain the input object by obtaining the id (testid), and use the blur() method to bind the lost focus event to the input object. When the input input box When the focus is lost, the function function is executed.
In the js tag, in order to verify the focus loss event, in the function function, use the alert() method to input the prompt "input has lost focus".

Open the test.html file in the browser to check the effect.
Summary:
1. Create a test.html file.
2. In the file, in the p tag, use the input tag to create an input box, and set the id attribute of the input to testid.
3. In the js tag, use the ready() method to execute the function function when the page is loaded. Within the function function, obtain the input object by getting the id (testid), and use the blur() method to input Object binding loses focus event.
Note:
The blur event occurs when an element loses focus.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to make the input box lose focus in jQuery. For more information, please follow other related articles on the PHP Chinese website!