Chrome 96 has been updated with 5 useful features!
I received the update push for version 96 of Chrome. I took a quick look and found that some interesting things have been updated. Let’s take a look at what’s included~
First download the Chrome Beta version to experience it. Chrome 96 Ha

Chrome Beta Let’s give a score to each function~ Full score is five stars⭐️⭐️⭐️⭐️⭐️
CSS Overview
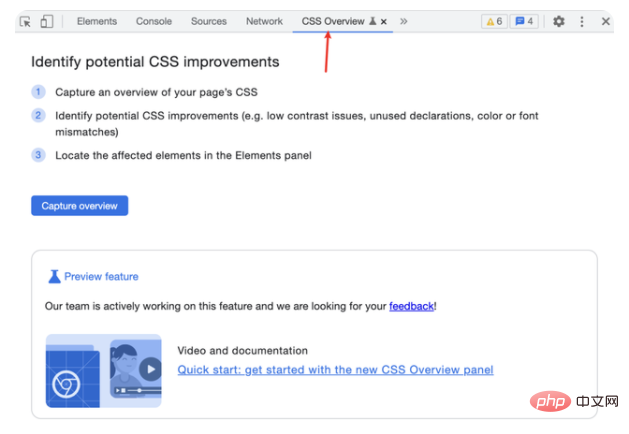
I just opened the console, and the first thing that caught my eye was CSS Overview

What is CSS Overview? In fact, it analyzes your current page and generates a CSS report to help developers analyze whether there is potential CSS that can be improved on the page, such as unused CSS, mismatched fonts, overall color usage, number of media queries, etc. Wait
Say nothing but try it again

Haha, I specially converted it into Chinese to demonstrate to you. I feel that the report generated by this function is more suitable for simple analysis and problem discovery. The unused CSS is not absolute because some classes are dynamically loaded, and then the corresponding CSS style can be applied
Score: ⭐️ ⭐️⭐️
Dark theme
I am blown away by this! ! Some time ago, I was looking for a useful browser plug-in to switch to dark themes every day. To be honest, there was no useful one. This is because Chrome does not natively support dark themes!
Here, let me teach you how to turn it on with an animation~

Isn’t it cool to turn on dark mode? The browser natively supports dark mode. The compatibility of this kind of page is definitely the best. Anyway, I haven't found any problems yet. (My eyes were saved T^T)
Rating: ⭐️⭐️⭐️⭐️⭐️
Copy CSS styles with JS attributes
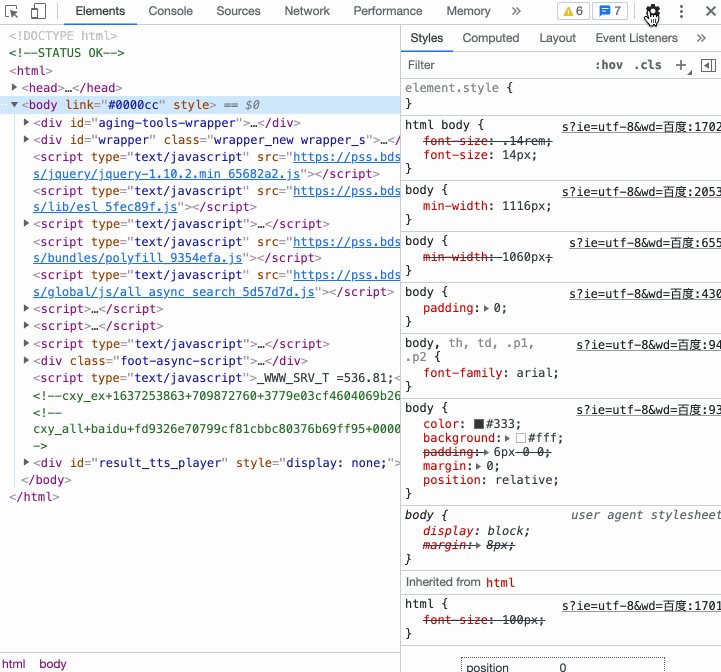
You should all Is there an operation to copy styles from the browser to the editor?

#Copying CSS styles I saw that the copied formats are used to write in .css files. It is very easy to use. Each attribute also ends with;
. However, the CSS writing method in some places is not like this, just like the object writing method of the inline Style attribute in React, such as:
const APP = () => {return (
And Chrome 96 has updated a menu function that can be directly copied to the format of a style object similar to React inline Style

Although many projects have code formatting, this function can also be said to be very convenient~
Rating: ⭐️⭐️⭐️
Network's Payload Panel
What is the Payload Panel? In fact, we often look at the request parameters when making requests in Network. Well, this

is actually the request parameter. This is what we pay the most attention to. Now Chrome 96 Pull it out separately and put it in a panel

Simple and crude function, you no longer have to click in and slide down~
Rating: ⭐️⭐️⭐️⭐️⭐️
Reporting API
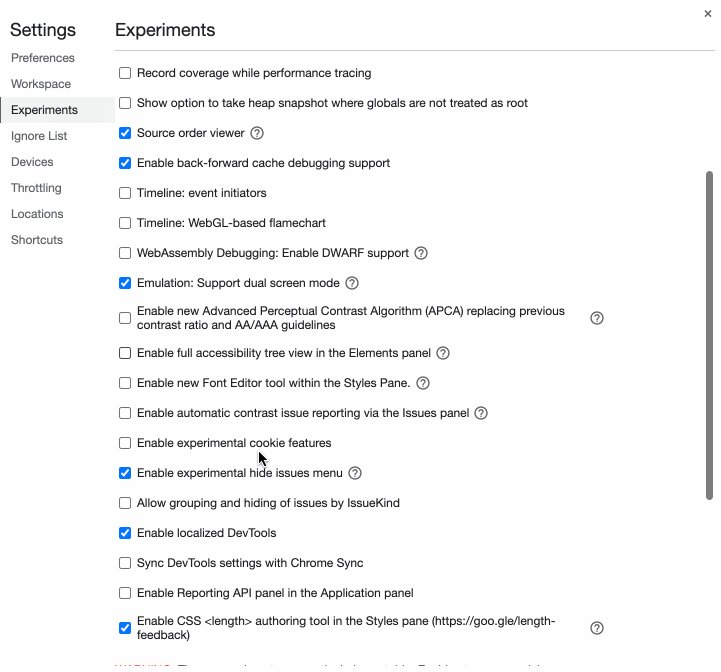
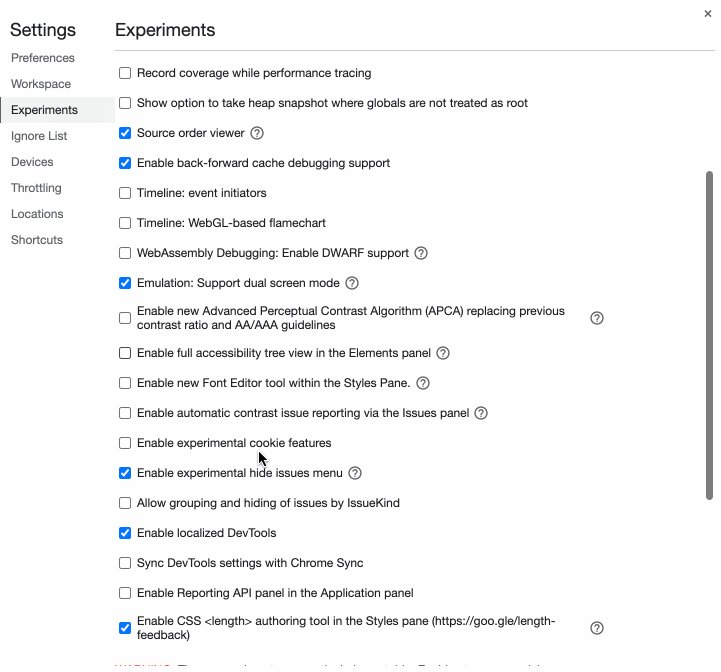
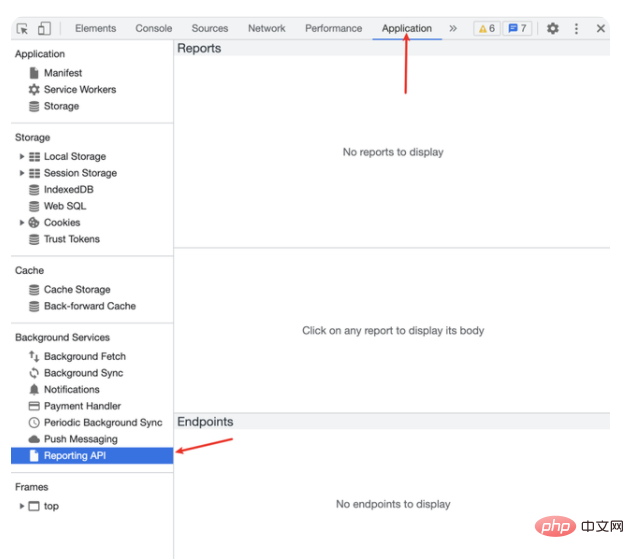
This is an experimental feature, which means it will take a period of improvement and trial. If we want to use it, we must Open it in the settings of Chrome devtool. After opening it, you need to restart the devtool

Where can I look after the Reporting API is turned on? At this!

Reporting API You must be concerned about what it does. As its name suggests, it is used to report. What does it report? In fact, it is to help you monitor the page, then monitor some unfriendly things, and then report the information
What are unfriendly things? For example, online errors, page security issues, deprecated APIs still in use, browser crashes, etc., the Reporting API will help you report all these situations. When you are free, you can review them in the report and solve them. Question
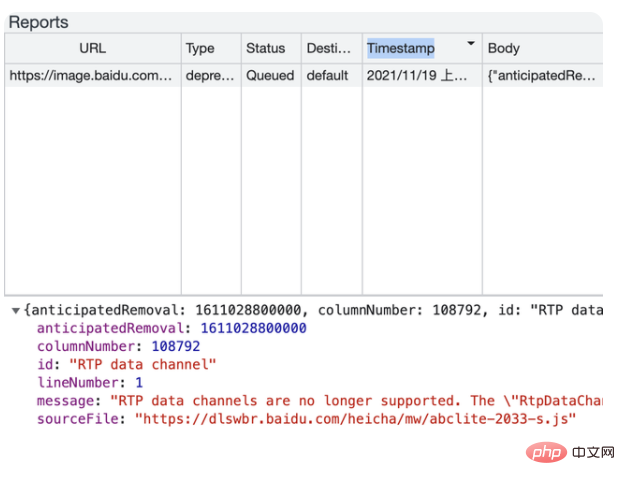
By the way, what information does it report?
Timestamp: Reporting time
body: Report data
#type: Reporting type
url: The target url to generate the report
user_agent: User-Agent in the request header
I monitored After a few pages, I finally collected a report

Report the information Well, this article will not introduce the specific use of this API, but now it seems that this function seems It’s pretty good~ It’s like a running quality monitor
Score: ⭐️⭐️⭐️⭐️ (It hasn’t been used on a large scale yet, so I’ll give it four stars for fear of being proud)
Finally
Which one of these 5 new features in the Chrome 96 update do you like best? Welcome to leave a message in the comment area

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52


