What are the html5 offline storages?
html5 There are two types of offline storage: 1. localstorage (local storage), usually used for caching static resources (static pages); 2. Application Cache (application cache), usually used for AJAX request caching, Store non-critical AJAX data.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Offline storage technology
HTML5 proposes two major offline storage technologies: localstorage and Application Cache, both of which have their own application scenarios; the traditional offline storage technology is Cookie.
(1) Application Cache: Usually used for caching static resources (static pages).
(2) LocalStorage (local storage): usually used for AJAX request caching to store non-critical AJAX data.
And cookies can only save a small piece of text (4096 bytes); so they cannot store big data. This is one of the differences between cookies and the above caching technology. Because HTTP is stateless, the server needs to distinguish between requests. Whether it comes from the same server requires an identification string, and this task is completed by cookies. This text will be passed between the server and the browser every time to verify the user's permissions.
So the application scenarios of Application Cache are different, so the usage is inconsistent.
What is Application Cache
HTML5 introduces application caching technology, which means that web applications can be cached and used without a network. By creating a cache manifest file, you can easily Create offline apps.
The three advantages brought by Application Cache are:
① Offline browsing
② Improve page loading speed
③ Reduce server pressure
And all major browsers support Application Cache, even if it does not support it, it will not have any impact on the program
What are the applications stored offline by Application Cache
When traveling by plane, the mobile phone signal is weak , there may be no network when you go to give a lecture. At this time, you can use offline storage
Detect whether the network is online
Now that we know that Application Cache is used to read the cache on the client when the network is offline file, how to check whether the network is online?
Detect the network OnLine properties as follows:
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
How to use offline storage
Browser side
Only a simple setting is required on the browser, Include the manifest attribute in the tag of the document
<html manifest="demo.appcache">
The recommended file extension is: .appcache. The first time you access the web page, the file cached locally. If there is no network next time, you will not go to the server, and you will get this file list.
Server side
Add the correctly configured MIME- on the server type, which is "text/cache-manifest". Must be configured on the web server.
It is not widely used now because most websites have interactive functions. Without interactive functions, the website becomes a pure display and has little meaning.
Detailed explanation on the use of browser-side .appcache file list
CACHE MANIFEST CACHE: # 需要缓存的文件列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
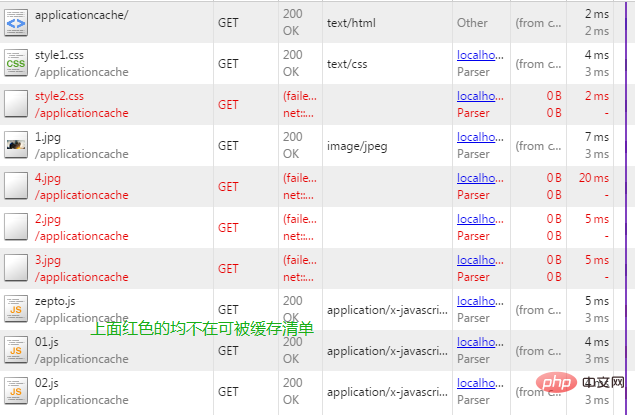
Demo picture after no network:

Recommended tutorial: " html video tutorial》
The above is the detailed content of What are the html5 offline storages?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




