
Method: 1. Use the animation attribute to bind animation to the element; 2. Use the "keyframes" rule to control the animation action to achieve the show-hide effect. The syntax is "@keyframes animation name {0%{opacity:1}50 %{opacity:0}100%{opacity:1}}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to realize the animation effect of element display and hiding in css
We can use @keyframes rules to realize the animation effect of element reality and hiding, through @keyframes rules enable you to create animations.
The principle of creating animation is to gradually change one set of CSS styles into another set of styles. You can change this set of CSS styles multiple times during the animation.
Specify the time when the change occurs as a percentage, or through the keywords "from" and "to", which are equivalent to 0% and 100%. 0% is the start time of the animation, 100% is the end time of the animation. For best browser support, you should always define 0% and 100% selectors.
The syntax is:
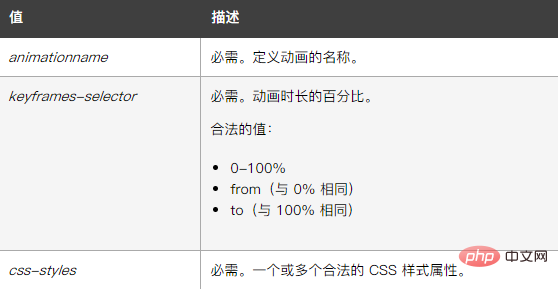
@keyframes animationname {keyframes-selector {css-styles;}}Among them:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 3s infinite;
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>
css video tutorial)
The above is the detailed content of How to implement element display and hide animation effects in css. For more information, please follow other related articles on the PHP Chinese website!