
In jquery, "$" means "get" and is a return function. You can use the "$()" function to get the element object, and use the jquery method to operate on the obtained element object. The syntax is "$("the element you want to get")".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
What does $ mean in jquery
In jquery, the $ symbol is mainly used to obtain element objects. By obtaining objects, we can Use jquery methods to manipulate it. The following example explains what the $ symbol in jquery means.
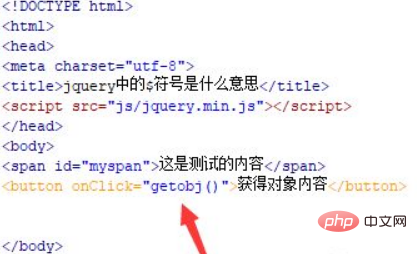
1. Create a new html file, named test.html, to explain what the $ symbol in jquery means. Only after introducing the jquery.min.js library file and successfully loading the file can you use the methods in jquery. Use span to create a line of text and set its id attribute to myspan, which is mainly used to obtain the span object through the id below.
Use the button tag to create a button with the button name "Get object content". Bind the onclick click event to the button button. When the button is clicked, the getobj() function is executed.

2. In the test.html file, use the $ symbol in jquery to obtain the span tag object through id (myspan), and then use the text() method to obtain the span tag object. The content between them is then output using the alert() method.

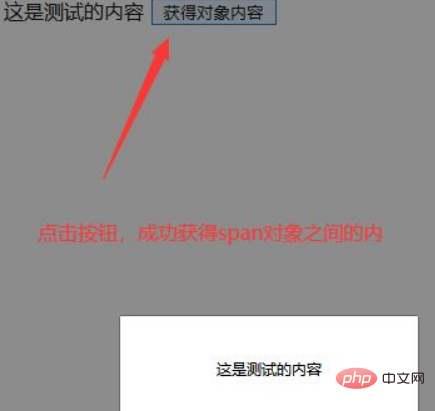
Open the test.html file in the browser and click the button to see the effect.

Summary:
1. Create a new test.html file.
2. In the file, use the span tag to create a line of text, and at the same time, create a button button to trigger the execution of the js function.
3. Create a function in the js tag. Within the function, use the $ symbol to obtain the span tag object through id (myspan), and then use the text() method to obtain the content between span tags.
Note: The
$ symbol supports multiple object selectors, such as id, class, element name, etc.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of What does '$' mean in jquery?. For more information, please follow other related articles on the PHP Chinese website!