
In CSS, you can use the cursor attribute to change the style of the mouse during normal selection. The function of this attribute is to set the shape of the mouse cursor. You only need to add the "cursor: mouse display style;" style to the element. Can.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to change the style of normal mouse selection in css
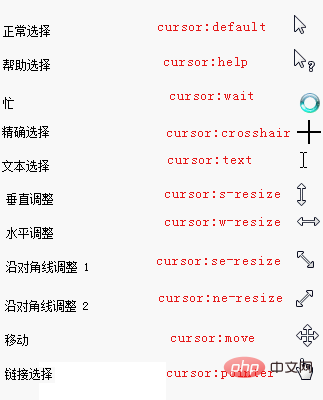
In css, you can use the cursor attribute to change the style of normal mouse selection. The function of the cursor attribute is to determine the type (shape) of the cursor to be displayed. This property defines the cursor shape used when the mouse pointer is placed within the bounds of an element.
Part of the style effects are shown in the figure below:

The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000000;
cursor:pointer;
}
.div2{
width:100px;
height:100px;
border:1px solid #000000;
cursor:wait;
}
.div3{
width:100px;
height:100px;
border:1px solid #000000;
cursor:move;
}
.div4{
width:100px;
height:100px;
border:1px solid #000000;
cursor:text;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to change the style of normal mouse selection with css. For more information, please follow other related articles on the PHP Chinese website!