What tag does HTML use to contain the document title?
HTML uses the "
" tag to include the document title. The title tag can define the title of the document, with the syntax "<title>Document Title "; the browser will recognize the text wrapped by "" and " " as the document title. Placed on the browser window's title bar or status bar.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML contains the document title using the "
The title tag can define the title of the document,
Syntax:
<title>文档标题</title>
The browser will interpret "
Usually place it on the title bar or status bar of the browser window. Likewise, when a document is added to a user's links list or favorites or bookmarks list, the title becomes the default name for the link to the document.
Example:
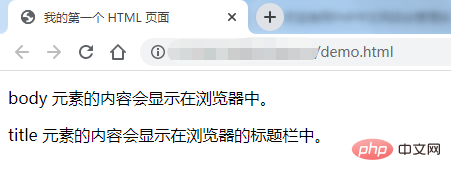
<!DOCTYPE html> <html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>

Further reading: What’s in the title?
Be sure to choose the right title, which is important to defining the document and ensuring it can be used effectively on the Web.
Remember that users can access each document in the document set independently, in any order. Therefore, the title of a document should not only be defined in the context of other documents, but also show its own characteristics.
Titles that contain document citation ordering are generally not good titles. For example, a title like "Chapter 16" or "Part 5" does nothing to help the reader understand the content. A more descriptive title, like "Chapter 16: HTML Headings" or "Part 5: How to Use Headings," not only expresses its place within a larger collection of documents, but also explains what the document is about. content, attracting readers to be more interested in reading.
Self-referential titles are also of little use. Titles like "Home Page" have nothing to do with the content, and similar titles include "Feedback Page" or "Frequently Used Links." You should design a title that can convey certain content and purpose, so that readers can judge whether it is necessary to visit this page based on this title. "HTML
The above is the detailed content of What tag does HTML use to contain the document title?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




