
css method to make the scroll axis invisible: 1. Use the "::-webkit-scrollbar" selector to select the scroll axis object, 2. Use the display attribute to set the scroll axis style to invisible. The syntax is: "::-webkit-scrollbar{display:none;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to make the scroll axis invisible in css
In css, you can use the "::-webkit-scrollbar" selector to select the scroll bar , the function of this selector is to select the scroll bar object and set the style.
The syntax is:
::-webkit-scrollbar { styles here }Let’s take an example to see how to set the scroll bar to be invisible. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
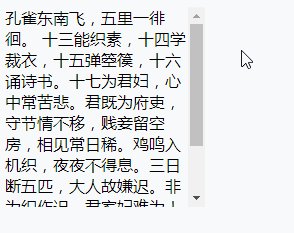
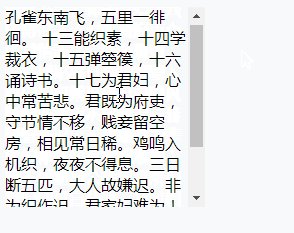
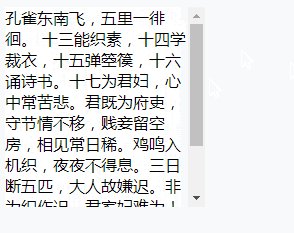
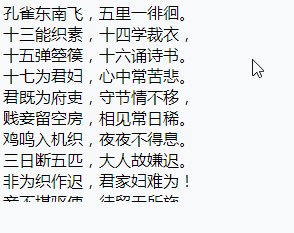
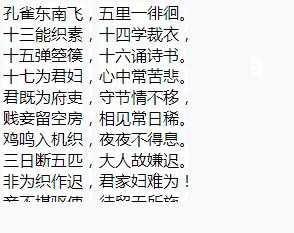
</html>Output result:

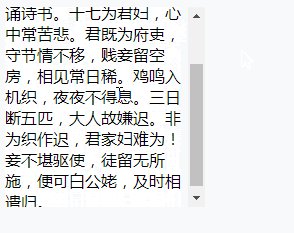
After adding the ::-webkit-scrollbar {display:none} style:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
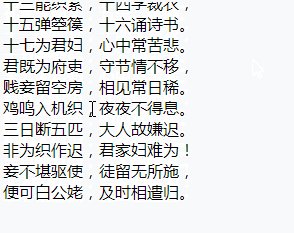
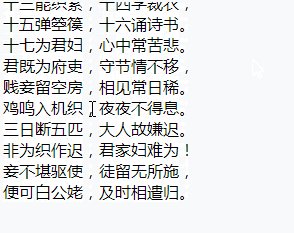
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to make the scroll axis invisible with css. For more information, please follow other related articles on the PHP Chinese website!