
jq Method to remove html tags: 1. Use remove(), the syntax "$("selector").remove()"; 2. Use empty(), the syntax "$("selector" ).empty()"; 3. Use detach(), the syntax is "$("selector").detach()".

The operating environment of this tutorial: windows7 system, HTML5&&jquery version 1.10.2, Dell G3 computer.
jQuery removes html tags
Method 1: Use remove()
remove() Method removes selected elements, including all text and child nodes.
This method will also remove the data and events of the selected element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
Method 2: Use the empty() method
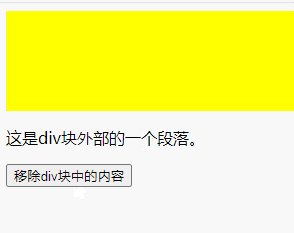
empty() method to remove all child nodes of the selected element and content.
Note: This method does not remove the element itself, or its attributes.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
Method 3: Use the detach() method
The detach() method removes the selected elements, including all text and child nodes. It then persists the data and events.
This method keeps a copy of the removed elements, allowing them to be reinserted later.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
Recommended related video tutorials: jQuery Tutorial (Video)
The above is the detailed content of How to remove html tags in jq. For more information, please follow other related articles on the PHP Chinese website!