
In CSS, you can use the transform attribute to stretch the image. When the value of this attribute is "scale()", you can stretch the image element. You only need to add "transform" to the image element. :scale(horizontal stretch ratio, vertical stretch ratio);" style is enough.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to stretch images in css style
In css, you can use the transform attribute to stretch the image. The function of the transform attribute is to Elements are rotated, scaled, moved, or tilted.
When the value of the attribute is scale(), the image can be stretched.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:scalex(2);
}
.img3{
transform:scalex(3);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to stretch pictures in css style" ><br>
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to stretch pictures in css style" ><br>
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to stretch pictures in css style" ><br>
</body>
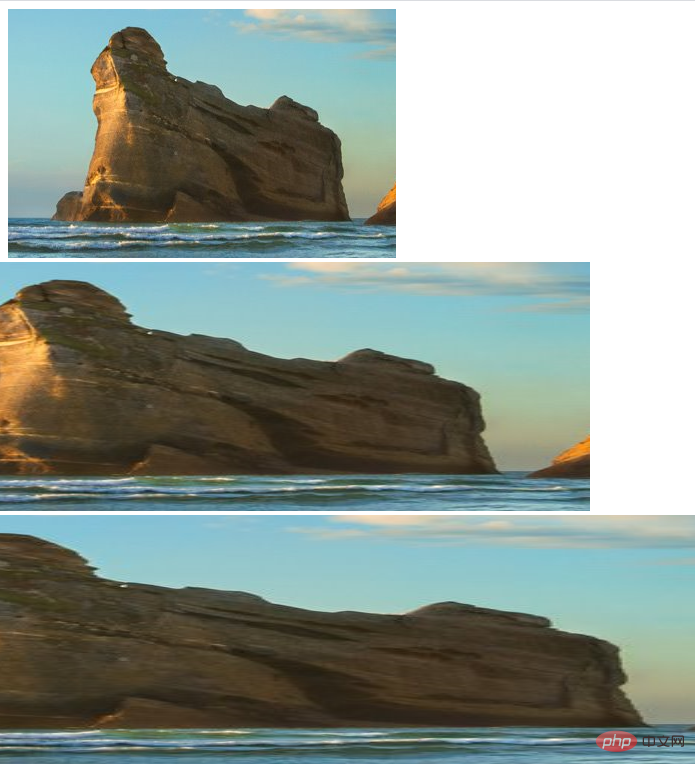
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to stretch pictures in css style. For more information, please follow other related articles on the PHP Chinese website!