Complete project structure of angularjs study notes_AngularJS
Today’s main explanations include the following points: 1. Demonstrate a complete project structure 2. The meaning of $scope 3. Modularization and dependency injection.
1. Demonstrate a complete project structure.
All the codes below are reproduced from @大 desertqiongqiu teacher. I reprinted it and put it on github. You can go to this link to see the source code. Watch and learn at the same time, the best effect~~~~
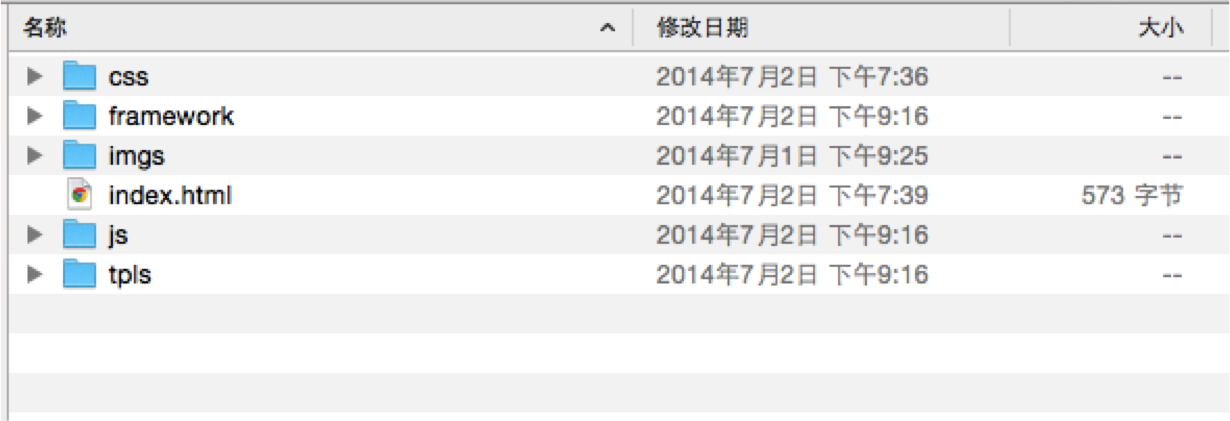
Now let’s take a look at this screenshot,

This is the directory structure that a complete angularjs project should have. Let me explain below what each folder means.
1.css: Needless to say, just put some css style files.
2. Framework: Here are generally some front-end frameworks (UI) required by third parties besides angularjs, such as bootstrap, ueditor, etc.
3.imgs: Needless to say, put image files.
4.index.html: Main file. Of course, if there are many project files, you can also create a separate folder to store the page.
5.js: Needless to say, put your own newly created js file.
6.tpls: The full name is templates, which means templates. What is placed inside is part of the html code. Used in conjunction with the templateUrl attribute in the directive command of angualrjs.
Let’s take a look at how to use tpls: There is a test.html file under the tpls folder here, the code is as follows:
<ul>
<li>
第一行test
</li>
<li>
第二行test
</li><li>
第三行test
</li>
</ul>We also said above that the file here is only part of the html, for example, this is just part of the ul code. Then some people are confused, what is the use of writing like this, how should I use it? Don’t worry, let me tell you how to use it:
In fact, we mentioned it in the last class. For those who don’t know, click here. You can see the third point, the directive method I mentioned. What it means is to define an html tag, and then the returned html content is the ul part here.
Let’s look at the specific usage code:
var appModule = angular.module('app', []); //app是html中ng-app指令的名称
appModule.directive('hello', function() { //定义一个指令,名称叫hello
return {
restrict: 'E',
//template: '<div>Hi there</div>',
templateUrl:'/tpls/test.html',
replace: true
};
});Explanation of the above code: It defines a hello tag. When using this tag, the content of test.html is returned (either template or templateUrl can be used).
Why should we put the above ul content into a separate folder? Do you understand now? ? The reason is that when there is a lot of returned content, just use the link directly to make the code look clear.
2. Look at some $scope.
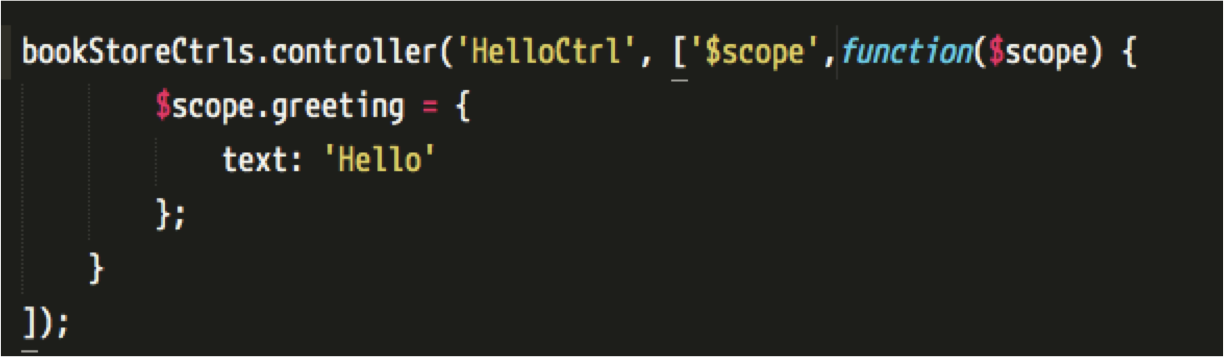
Let’s take a look at the picture below to explain some scopes and their features in depth:

Let’s take a look at the above code: First, we define a controller called HelloCtrl, which adds an attribute greeting to $scope. The greeting attribute is an object, and the text attribute is added with the value 'Hello'. It's that simple. . Then you can directly call greeting.text in the page to get the value of 'Hello'. Isn't it amazing? So what exactly is $scope? Why can these functions be achieved? The following are its characteristics. After reading it, you must have a certain understanding of it.
1.$scope is a scope, which can also be understood as an object.
2.$scope provides some tools and methods, such as $watch() and $apply(), etc.
3.$scope is also an execution environment (scope).
4. Child $scope can inherit the properties and methods of parent $scope.
5. Each Angular application has only one $scope ($rootscope, located in ng-app).
3. Modularization and dependency injection
Look at the following code that defines the controller:
var myApp = angular.module('angularApp', []);
myApp.controller('HelloCtrl', ['$scope',function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
myApp.controller('ByeCtrl', ['$scope',function($scope) {
//.....
}
]);Do you still remember the definition of controller explained at the beginning? Use the funciton name(){} method directly. Slowly we discovered that if there are too many controllers, it will be difficult to manage. In order to realize the modularization of angualrjs, we need to change to the above writing method, and then I will explain to you the meaning of this code.
Line 1: First get the module name of the entire page 'myApp',,, angularApp is the value of ng-app in HTML .
Line 3: Define a controller named ‘HelloCtrl’;
Line 9 is the same as above.
In this way, we have achieved modularity unconsciously! ! !
Here we only call the controller method, and the directive, filter and other methods mentioned in the first section should all be called on myApp to achieve the response function. Then use multiple modules to complete a project, and we have achieved dependency injection! !
OK, the above are the instructions for using these three main modules. I hope it will be helpful to everyone's study. . . If there is anything you don’t understand about the above notes, just ask me and I will definitely answer it for you. I wish you all a happy life!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 What are the common project structure problems in the Golang framework?
Jun 06, 2024 pm 01:11 PM
What are the common project structure problems in the Golang framework?
Jun 06, 2024 pm 01:11 PM
Common structural problems in Go projects include: Lack of layering: Solution: Adopt a vertical layered structure and use interfaces to achieve loose coupling. Excessive nesting: Solution: Reduce the nesting depth and use functions or structures to encapsulate complex logic. Lack of modularity: Solution: Break the code into manageable modules and use package and dependency management tools. Routing multi-level directories: Solution: Use a clear directory structure and avoid directories with too many dependencies. Lack of automated testing: Solution: Modularize test logic and use automated testing frameworks.
 Python development advice: Properly plan project structure and module division
Nov 22, 2023 pm 07:52 PM
Python development advice: Properly plan project structure and module division
Nov 22, 2023 pm 07:52 PM
Python development is a simple yet powerful programming language that is often used to develop various types of applications. However, for beginners, there may be some challenges in project structure and module division. A good project structure and module division not only help to improve the maintainability and scalability of the code, but also improve the efficiency of team development. In this article, we will share some suggestions to help you properly plan the structure and module division of your Python project. First of all, a good project structure should be able to clearly demonstrate the project’s
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Advanced package importing skills in Go language: optimizing project structure and performance
Mar 22, 2024 pm 09:06 PM
Advanced package importing skills in Go language: optimizing project structure and performance
Mar 22, 2024 pm 09:06 PM
Title: Go Language Advanced Package Tips: Optimizing Project Structure and Performance With the rapid development of Internet technology, Go language, as a powerful and efficient programming language, is increasingly favored by developers. In Go project development, reasonable package import methods have an important impact on project structure and performance. This article will introduce some advanced Go language package import skills to help developers optimize the project structure and improve project performance, and explain it through specific code examples. 1. Avoid circular imports. Circular imports are a common problem in Go projects.




