
How to create and run a vue project in
vscode? This article will introduce to you how to create and run a vue project in vscode. I hope it will be helpful to friends in need!

Configure vue’s prototype environment node.js before installation
Just download and install it. There is no problem with the default installation, and the environment variables will be automatically configured.
Install the vue scaffolding, vue-cli
1. Install the Visual Studio Code software. [Recommended learning: "vscode introductory tutorial"]
2. The social language can be Chinese.

3. After the installation is complete, create a new folder on the computer to store the vue project
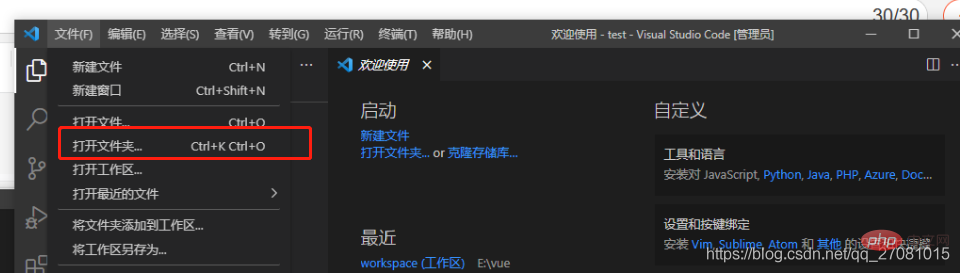
4. 

Hold down ctrl shift ~ start the command line tool
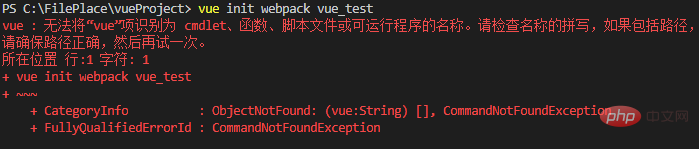
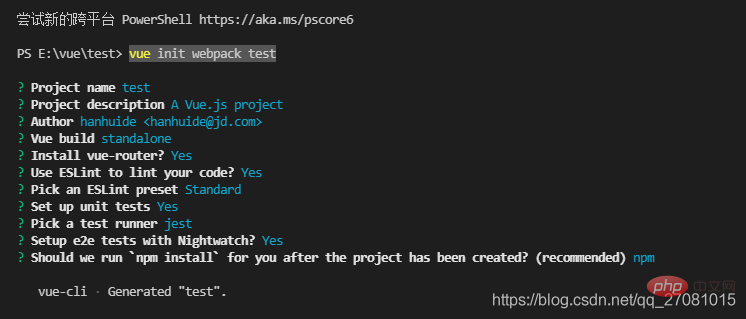
5. Enter vue init webpack test
may appear after entering the command line A problem occurred, the "vue" item cannot be added to identify the name of a cmdlet, function, script or executable program

Need to open

Enter the command to view get-ExecutionPolicy. If Restricted is displayed (indicating that the status is prohibited), execute the command set-ExecutionPolicy RemoteSigned. Finally, enter the command to view get-ExecutionPolicy. RemoteSigned is displayed to indicate that it can be used.
Also There is a possibility that there is a problem with the environment variable configuration
6. Restart the software and continue executionvue init webpack test

Press Enter all the way Good means the creation is successful
7. After the creation is successful, cd to the project path and execute npm install
8, and then execute npm run dev to start the project
9、


Project started successfully
More related to VSCode For knowledge, please visit: vscode tutorial! !
The above is the detailed content of A brief discussion on how to create and run vue projects in vscode. For more information, please follow other related articles on the PHP Chinese website!