What are the javascript relational operators?
Javascript relational operators include: 1. "==" equality operator; 2. "===" congruence operator; 3. "!=" inequality operator; 4. "!= =” is not equal to the operator; 5. “<” is less than the operator; 6. “>” is the greater than operator; 7. “>=" is the greater than or equal to operator; 8. “<=" is less than or equal to the operator .

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, Dell G3 computer.
Relational operator
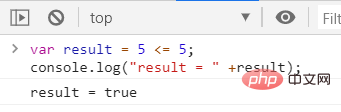
Through the relational operator, you can compare the size relationship between two values
If the relationship is established, it will return true, if the relationship is not established, return false immediately.
| Operator | Name | Example |
|---|---|---|
| == | Equal to | x == y means if x is equal to y, it is true |
| === | Congruent | x === y means true if x is equal to y and x and y are of the same type |
| != | Not equal | x != y means if x is not equal to y, it is true |
| !== | Not congruent | x !== y means True if x is not equal to y, or if x and y are of different types |
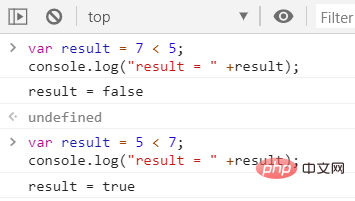
| less than | x < y means if If x is less than y, then it is true | |
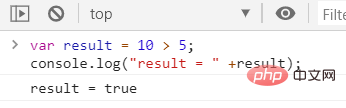
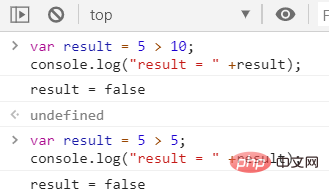
| is greater than | x > y means if x is greater than y, then it is true | |
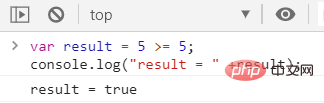
| Greater than or equal | x >= y means if x is greater than or equal to y, it is true | |
| Less than or equal to | x <= y means true if x is less than or equal to y |
1. Greater than sign (>)
⑴ Determine whether the value on the left side of the symbol is greater than the value on the right side


2. Greater than or equal to (>=)
Determine whether the value on the left side of the symbol is greater than or equal to the value on the right side
Determine whether the value on the left side of the symbol is less than the value on the right side
If the relationship is established, return true; if the relationship is not established, return false .

Determine whether the value on the left side of the symbol is less than or equal to the value on the right side

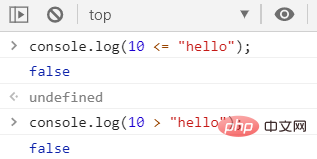
⑴When comparing non-numeric values, they will be converted into numbers, and then Compare
 ⑵ Any value compared with NaN is false
⑵ Any value compared with NaN is false
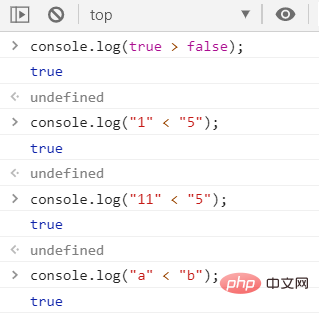
 ⑶ If the values on both sides of the symbol are When a string is entered, it will not be converted into a number for comparison;
⑶ If the values on both sides of the symbol are When a string is entered, it will not be converted into a number for comparison;
but the Unicode encoding of the characters in the string will be compared separately
 ⑷Compare the character encoding When comparing, one digit is compared;
⑷Compare the character encoding When comparing, one digit is compared;
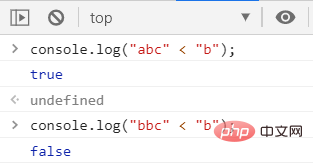
If the two digits are the same, the next digit is compared, so it is used to sort English;
It is meaningless when comparing Chinese.
 ⑸If you compare two string-type numbers, you may get unexpected results
⑸If you compare two string-type numbers, you may get unexpected results
Note: When comparing two string-type numbers, When it comes to numbers, you must transform
 [Related recommendations:
[Related recommendations:
The above is the detailed content of What are the javascript relational operators?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
The += operator is used to add the value of the left operand to the value of the right operand and assign the result to the left operand. It is suitable for numeric types and the left operand must be writable.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Introduction to python operators Operators are special symbols or keywords used to perform operations between two or more operands. Python provides a variety of operators covering a wide range of uses, from basic mathematical operations to complex data manipulation. Mathematical operators Mathematical operators are used to perform common mathematical operations. They include: operator operation examples + addition a + b - subtraction a-b * multiplication a * b / division a / b % modulo operation (take the remainder) a % b ** power operation a ** b // integer division (discard the remainder) a//b Logical Operators Logical operators are used to concatenate Boolean values and evaluate conditions. They include: operator operations examples and logical and aandbor logical or aorbnot logical not nota comparison operations




