
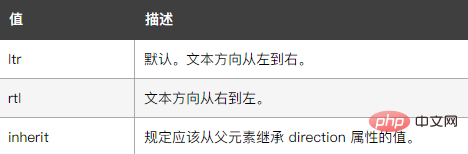
In CSS, you can use the direction attribute to set the text direction. The syntax is "direction:ltr/rtl". The direction attribute is used to specify the direction of text. When the attribute value is "ltr", the text direction can be set from left to right. When the attribute value is "rtl", the text direction can be set from right to left.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the text direction in css
In css, you can use the direction attribute to set the direction of the text. The function of the direction attribute is to specify the text. direction.
The value of this attribute is as follows:

The example is as follows:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
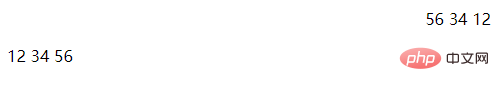
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set text direction in css. For more information, please follow other related articles on the PHP Chinese website!