
How to use modal box in
Bootstrap? The following article will introduce to you the usage of the Modal component of the Bootstrap5 modal pop-up box. I hope it will be helpful to you!

Use Bootstrap's JavaScript mode plug-in to add dialog boxes to the site for light boxes, user notifications, or Fully customizable content. [Related recommendations: "bootstrap Tutorial"]
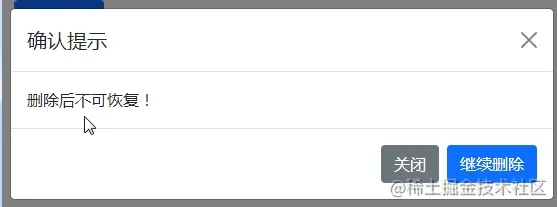
Toggle by clicking the button below Dynamic window rendering. It will slide down from the top of the page and fade in. Click the close button or click the background area to close the pop-up window.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
删除内容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLabel">确认提示</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
删除后不可恢复!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">继续删除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
When the background is set to static, the interactive window will not be closed by clicking on the background. Just add data-bs-backdrop="static" data-bs-keyboard="false" to <div class="modal fade">.
Replace the code
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
in the 26.2.1 example with
<div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
There is no difference in appearance. Just click on the background and the pop-up box will no longer be closed.
By default, when the user's dynamic windows become too long, their scrolling is independent of On the page itself, vertical scroll bars will be enabled on the browser.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
滚动弹窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLongTitle">3300万不看脸社交的年轻人</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成为全球消费的生力军。这批出生于1995-2009年间的移动互联网原住民,在经济快速增长、多元文化碰撞、信息资讯空前繁盛的世界中,形成了既包容又挑剔的审美倾向,他们将个人兴趣与好恶作为社交的基础原则,进而导致新一代社交的“部落化”与“孤岛化”趋势。</p>
<p>这种由Z世代主导的全新数字行为方式,正在大张旗鼓地改造全球移动应用的形态,给沉寂已久的移动社交应用生态带来新的可能性。</p>
<p>长久以来,微信稳坐“社交霸主”地位的核心原因,是在于它巧妙地将熟人社会生态搬到线上并实现推广,换言之,微信解决的是生存问题。但当下年轻人有着更复杂的陪伴、表达与个人认同需求,需要寻求其它途径实现,这种需求反映到社交市场后,带来了新一代社交产品的个性化。</p>
<p>比如Soul,这个推出不到5年的社交产品在年轻群体中迅速打开市场,Soul的DAU已达千万量级,同比增长94.4%,其中73.9%的DAU是Z世代。同时也凭借全新的社交玩法达成3300万MAU。更值得关注的是,从2020年7月开始至今,用户增长速度平均保持在105%以上。根据腾讯智库数据,Soul在95后的渗透率达到了行业前三,TGI指标维度(Target Group Index,用于衡量用户偏好度)上Soul在95后群体中达到了127,远超过100的平均值,足以反映Soul在95后群体中的受欢迎程度。</p>
<p>Soul的成长路径,不依赖于既有关系链的转移或映射,也没有通过KOL或头部主播吸粉,而是平台完成冷启动,这种形态在海内外都找不到可对标的先例。这个年轻的社交平台是如何长成的?没有引入线下关系,Soul如何确保留存率和活跃度?</p>
<p>“反传统”的运营策略</p>
<p>纵观全球社交行业,从关系链闭环的⻆度来看,社交产品类型主要有三种。</p>
<p>第一种是把已有的外部关系链复制到社交产品中,主要是手机通讯录、邮箱等线下关系的映射,Facebook、微信、QQ都属于此类;第二种是基于地理位置进行匹配,比如“附近的人”、“同城交友”,上一代陌生人社交产品主要沿用这一路径;第三种是通过话题、内容或兴趣进行聚合,比如前段时间爆火的Clubhouse。</p>
<p>但Soul不属于上述任何一种。用户首次进入Soul时,要先打造一个全新身份、进行“灵魂测试”、最后打上个性化标签;基于这个虚拟的线上形象,用户可以进行自我表达、认知他人、探索世界、交流兴趣和观点、获得情感支持和认同感、从交流中获取信息和有质量的新关系。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
You can add modal-dialog-scrollable to modal-dialog to create a pop-up window with a scrollable body .
Replace
<div class="modal-dialog">
in the 26.3.1 example with
<div class="modal-dialog modal-dialog-scrollable">

Add modal-dialog-centered to modal-dialog to vertically center the interactive window.
This setup is relatively simple, just make the following changes.
<div class="modal-dialog modal-dialog-centered">
The bottom one is with a scroll bar
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">复制代码
The above example may not be visible because only part of the window is selected in the screenshot. The following two pictures are 26.2.1 Demonstration of the window. The display effect after raising the height, and the display effect after adding vertical centering.


Switch between multiple modalities and cleverly place data -bs-target and data-bs-Toggle attributes. For example, you can toggle password reset mode within an open login mode. Please note that multiple modals cannot be open at the same time. This method simply switches between two separate modalities.

For more knowledge about bootstrap, please visit: bootstrap basic tutorial! !
The above is the detailed content of How to use modal boxes in Bootstrap? A brief analysis of the usage of Modal components. For more information, please follow other related articles on the PHP Chinese website!