
In CSS, you can use the ":nth-child(n)" selector to select the p element under the div. The function of this selector is to select the nth child element under the parent element. The syntax is "div p:nth-child(n){css style code;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to select the p element under div in css
In css, you can use the :nth-child() selector to Select the p element under the div.
:nth-child(n) selector matches the Nth child element that belongs to its parent element, regardless of the element's type.
n can be a number, keyword or formula.
The example is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
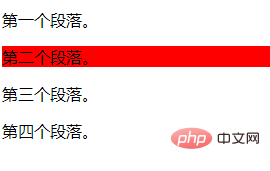
Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to select the p element under div in css. For more information, please follow other related articles on the PHP Chinese website!