How to make the element level highest in css
In CSS, you can use the "z-index" attribute to make the element the highest level. The function of this attribute is to set the stacking order of the element. Elements with a higher stacking order will always be in a lower stacking order. in front of the element, that is, the element has the highest level, and the syntax is "element {z-index:number;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to make the element level highest in css
Control the element at the top level, which can be set through the z-index attribute in css. Let's take a three-layer div as an example to explain how CSS style controls the div to the top level.
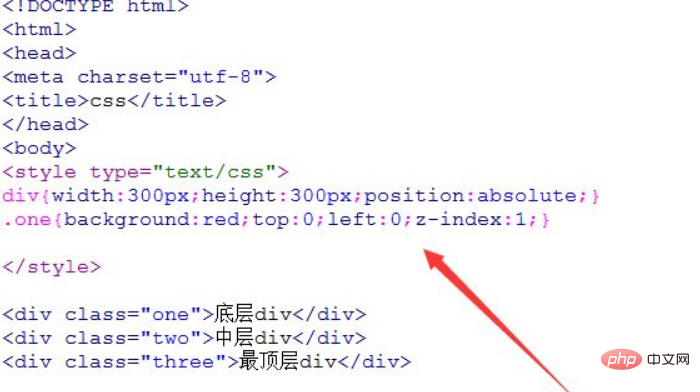
1. Create a new html file, named test.html, which is used to explain how css style controls div to the top level. Use css to set the width of all divs on the page to 300px, the height to 300px, and the position of the divs to absolute positioning.
Create three divs and identify them with text, namely the bottom div, the middle div, and the top div. Set the class attributes to one, two, and three for the three divs respectively, which will be used to style the class names below.
Set the div style with the class name one, set its background color to red, the distance from the left edge of the page to 0, the distance from the top edge of the page to 0, and use z-index to set its level to 1.

2. In the css tag, set the div style with the class name two, set its background color to yellow, 50px from the left edge of the page, and 50px from the top edge of the page 50px, and use z-index to set its level to 2, which is above the div with the class name one.
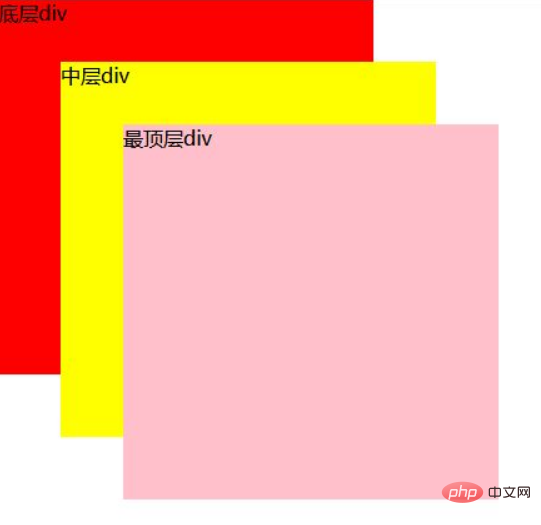
Set the div style with the class name three, set its background color to pink, 100px from the left edge of the page, 100px from the top edge of the page, and use z-index to set its level to 3, that is, at The topmost of the three divs on the page.

Open the test.html file in the browser to view the achieved hierarchical effect.

Summary:
1. Create three divs and set their position attributes to absolute positioning.
2. Use z-index to set the hierarchical relationship of the three divs respectively. The larger the number, the higher it is.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to make the element level highest in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




