
In CSS, you can use the ":hover" selector and the "background-image" attribute to achieve the effect of changing the image by sliding the mouse over. You only need to add "image element:hover{background-image:url" to the image element. (New image path);" style is enough.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to achieve the effect of changing the picture by sliding the mouse over in css
In css, it is necessary to achieve the effect of changing the picture by sliding the mouse over. Used:hover selector and background-image attribute.
Among them: the hover selector is used to select the state when the mouse is over and set the style, and the background-image attribute is used to set the background image of the element.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
background-image: url(1118.01.png);
}
</style>
</head>
<body>
<div>鼠标移动到图片上</div>
</body>
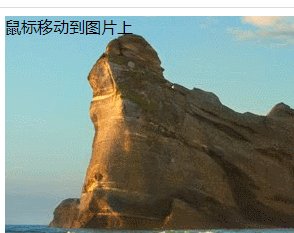
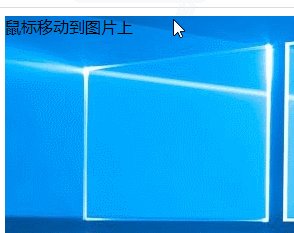
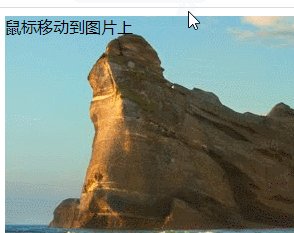
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to use css to change the picture effect when the mouse slides over it. For more information, please follow other related articles on the PHP Chinese website!