How to superimpose images together in css3
Method: 1. Put the picture elements into the same div container; 2. Use the position attribute to set all picture elements to absolute positioning style, so that the pictures can be superimposed together. The syntax is "picture Element {position:absolute;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to superimpose pictures together in css3
In css, you can use the position attribute to set the bitmap of the picture so that three The pictures overlap. The following example explains how to use CSS to overlap three images.
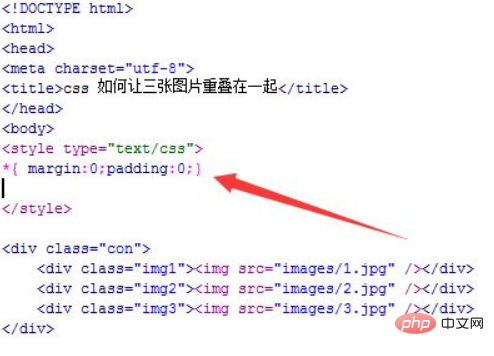
1. Create a new html file, named test.html, to explain how to overlap three pictures with css. Use the div tag to create a module, and set the div's class to con, which is mainly used to set the css style through this class below. Within the div tag, define three more divs, and use the img tag to define an image in each div.
Writing tag, in the css tag, use "*" to initialize the inner and outer margins of all html elements in the page to 0.

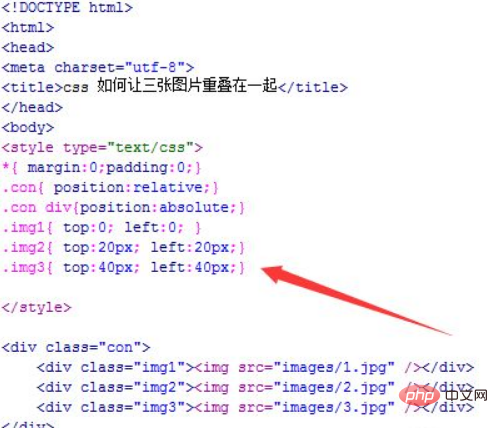
2. In the css tag, set the style of the div with the class name con, and define its position attribute as relative positioning (relative). At the same time, set the position attributes of the three divs within the div to absolute positioning (absolute).
Use the top and left attributes of the three divs named img1, img2, and img3 to set their positions on the page so that they overlap and display on the page.

Open the test.html file in the browser to check the effect.

Summary:
1. Create a test.html file.
2. In the file, use the div tag to create a module. Within the div, create three more divs, each div containing an image.
3. Use css to set the outer div to relative positioning (position: relative) and the inner div to absolute positioning (position: absolute).
4. Use css to set the div styles corresponding to the three pictures, and realize the overlapping display of the pictures through the position definition of the left and top attributes.
Notes
The three images must be elements of the same level and have the same position attributes.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to superimpose images together in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
Realize the gap effect of card coupon layout. When designing card coupon layout, you often encounter the need to add gaps on card coupons, especially when the background is gradient...
 Can Bootstrap directly implement horizontal waterfall flow layout?
Apr 05, 2025 am 07:15 AM
Can Bootstrap directly implement horizontal waterfall flow layout?
Apr 05, 2025 am 07:15 AM
Using the Bootstrap framework to build horizontal waterfall flow layout Many developers hope to use the Bootstrap framework to quickly build web pages and achieve various complex layout effects...
 The style remains the same after PC page zooms: What are the possible solutions?
Apr 05, 2025 am 07:51 AM
The style remains the same after PC page zooms: What are the possible solutions?
Apr 05, 2025 am 07:51 AM
The challenge of keeping the style of the page zoomed and the same after the page is zoomed in. Many developers will encounter a difficult problem when making PC pages: when the user zooms in or out of the browsing...
 iconfont icon displays abnormal intermittently? How to troubleshoot and solve coding problems
Apr 05, 2025 am 07:54 AM
iconfont icon displays abnormal intermittently? How to troubleshoot and solve coding problems
Apr 05, 2025 am 07:54 AM
iconfont...
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 2K resolution rendering design of corporate websites: How can we perfectly adapt to the customer's display environment?
Apr 05, 2025 am 07:21 AM
2K resolution rendering design of corporate websites: How can we perfectly adapt to the customer's display environment?
Apr 05, 2025 am 07:21 AM
Enterprise website rendering design: How to deal with the needs of 2K resolution. When designing a corporate website, customers often encounter special resolution requirements.
 How to create blocks of irregular shapes with CSS code only?
Apr 05, 2025 am 07:39 AM
How to create blocks of irregular shapes with CSS code only?
Apr 05, 2025 am 07:39 AM
Cleverly using CSS to implement irregular shape blocks This article will explain in detail how to use CSS to create irregular black shape blocks similar to those shown in the figure below: [There should be inserted here...
 What exactly is the merge of CSS vertical margins?
Apr 05, 2025 am 09:12 AM
What exactly is the merge of CSS vertical margins?
Apr 05, 2025 am 09:12 AM
In-depth understanding of CSS vertical margin merging In CSS style design, vertical margin merging is a common problem, which refers to adjacent block-level elements...






