
Javascript method to delete the first element of an array: 1. Use the shift() function, the syntax "arr.shift();"; 2. Use the delete operator, the syntax "delete arr[0];" ;3. Use splice() function, syntax "arr.splice(0,1)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Javascript method to delete the first element of an array
Method 1. Use the shift() function
The shift() function can delete elements at the beginning of the array, delete the first element of the array from it, and return the value of the first element; then shift all remaining elements forward by 1 bit to fill the head of the array. vacancy.
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.shift(); console.log(a);

Method 2: Using the delete operator
When using the delete operator to delete array elements based on the array subscript, the length of the array There will be no change, but the deleted element will become a vacant element.
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
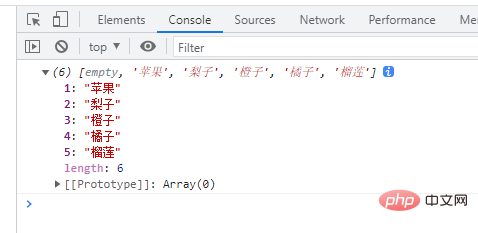
console.log(arr);
delete arr[0]; //删除下标为0的元素(第一个元素)
console.log(arr);
Method 3: Use the splice() method
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
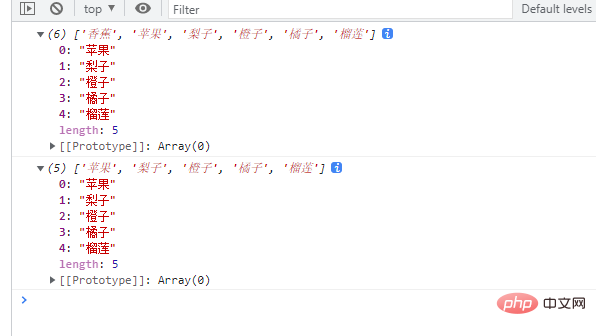
console.log(arr);
arr.splice(0,1);
console.log(arr);
[Related recommendations: javascript learning tutorial】
The above is the detailed content of How to delete the first element of an array in javascript. For more information, please follow other related articles on the PHP Chinese website!