
In css, you can use the "background-image" attribute and the "linear-gradient()" function to set the background gradient in two directions. The syntax is "element {background-image:linear-gradient(direction, Color 1, Color 2, Color 3}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the background gradient in two directions in css
In css, you can use the background-image attribute and linear-gradient() function to achieve two directions Gradient.
The background-image property sets the background image for the element.
The linear-gradient() function is used to create an image that represents a linear gradient of two or more colors.
To create a linear gradient, you need to specify two colors. You can also achieve gradient effects in different directions (specified as an angle). If the direction is not specified, the default gradient is from top to bottom.
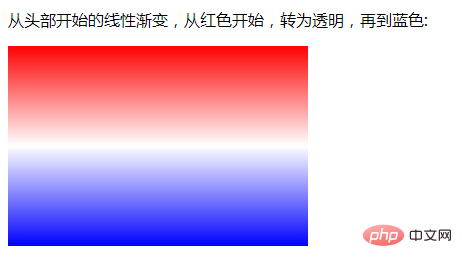
Set the background upward gradient is red and gradually changes downward to blue. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the background gradient in two directions in css. For more information, please follow other related articles on the PHP Chinese website!