 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to transfer values and call methods between parent and child components in a mini program? (Method summary)
How to transfer values and call methods between parent and child components in a mini program? (Method summary)
How to transfer values and call methods between parent and child components in a mini program? (Method summary)
How to transfer values and call methods between parent and child components in a mini program? The following article will summarize and share with you some methods of value transfer and method calling between parent and child components of WeChat applet. I hope it will be helpful to you!

Custom component encapsulation
Register a tab component
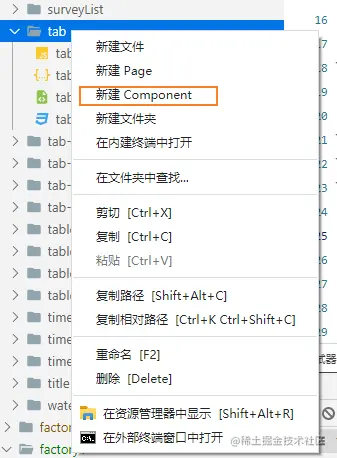
Create a tabs under the components folder folder, click the tabs to the right and you will see a new component. After clicking on a new component, the registration is successful.

Component usage
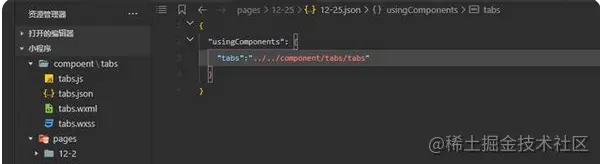
Import the component on the json page of the page that needs to use the component, like the HTML tag under wxml Just use it.

<tabs></tabs>
What is a parent component and what is a child component? The parent component is the component that needs to introduce other components into the page, and the child component is the component that is introduced. The parent passes values to the child through attributes, while the child passes values to the parent through methods.
Parent component passes value to child component
Parent component passes value through properties
<childEle childParams="{{params}}"></childEle>Child component receives through properties:
properties: {
childParams: { type: String }
}The child component calls the parent component method
This method can also be understood as a method for the child component to pass parameters to the parent component.
The parent component defines the method, childFun is the method name in the child component, and fun is the method name in the parent component. We call fun through chidlFun.
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>Parent component method:
childFun(e){
console.log('我是父组件的方法', e)
}The method of the parent component is called when the button of the child component is clicked to execute clickFun
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}The parent component calls the child component Method
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>Get the childEle element in the onReady life cycle of the parent component
onReady(){
this.childEle = this.selectComponent('#childEle');
}The click event of the parent component childF calls the event of the child component:
<view bindtap="childF">我是父组件的点击事件</view>
The parent component triggers the method of the child component:
childF(){
this.childEle.foo()
}The foo here is the method of the child component.
[Related learning recommendations: 小program development tutorial]
The above is the detailed content of How to transfer values and call methods between parent and child components in a mini program? (Method summary). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Learning Laravel from scratch: Detailed explanation of controller method invocation
Mar 10, 2024 pm 05:03 PM
Learning Laravel from scratch: Detailed explanation of controller method invocation
Mar 10, 2024 pm 05:03 PM
Learning Laravel from scratch: Detailed explanation of controller method invocation In the development of Laravel, controller is a very important concept. The controller serves as a bridge between the model and the view, responsible for processing requests from routes and returning corresponding data to the view for display. Methods in controllers can be called by routes. This article will introduce in detail how to write and call methods in controllers, and will provide specific code examples. First, we need to create a controller. You can use the Artisan command line tool to create
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 Introduction to WeChat applet development in Java language
Jun 09, 2023 pm 10:40 PM
Introduction to WeChat applet development in Java language
Jun 09, 2023 pm 10:40 PM
WeChat applet is a lightweight application that can be run on the WeChat platform. It does not require downloading and installation, which is convenient and fast. Java language, as a language widely used in enterprise-level application development, can also be used for the development of WeChat applets. In Java language, you can use the SpringBoot framework and third-party toolkits to develop WeChat applets. The following is a simple WeChat applet development process. To create a WeChat mini program, first, you need to register a mini program on the WeChat public platform. After successful registration, you can obtain





