What attributes are used to control the style of lists in css
Control the attributes of the list style: 1. "list-style-type", set the type of the list mark; 2. "list-style-position", set the placement position of the mark; 3. "list-style -image", set the image as a list mark; 4. "list-style".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
List attribute
| Attribute | Description | CSS |
|---|---|---|
| list-style | Set all list properties in one statement | 1 |
| list-style- image | Set the image as the list item marker | 1 |
| list-style-position | Set the placement of the list item marker Position | 1 |
| list-style-type | Set the type of list item tag | 1 |
(1) list-style-type: used to control the appearance shape of the marker.
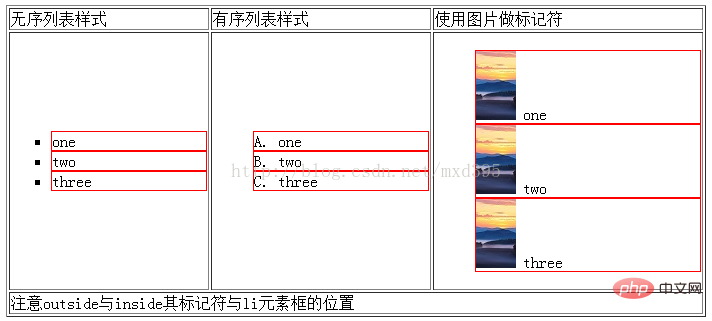
For unordered lists, the values of this attribute are as follows: 1. none, no marker; 2. disc (default value), filled circle; 3. circle, hollow circle; 4. square, filled square.
For ordered lists, the values of this attribute are as follows: 1. decimal, numbers; 2. decimal-leading-zero, numbers preceded by 0; 3. lower-alpha, lowercase letters; 4. upper- alpha, uppercase letters; 5. lower-roman, lowercase Roman letters; 6. upper-roman, uppercase Roman letters.
(2) list-style-position: This attribute is used to declare the position of the list mark relative to the content of the list item.
The outside flag will be placed at a certain distance from the border of the list item, but this distance is undefined in CSS. Inside flags are treated as if they were inline elements inserted at the front of the list item's content. For nested lists, you can use the value inherit to specify that the value of the list-style-position attribute should be inherited from the parent element.
(3) list-style-image: Specify the image as the mark.
Use as follows:
1 |
|
It should be noted that if you are using a nested list, this attribute will inherit the parent element. In order to prevent inheritance, you must change list-style-image Set to none.
(4) list-style: The abbreviated form
can express multiple attributes among the above three attributes at one time and can appear in any order.
The test rendering is as follows:

The CSS code is as follows:
1 2 3 4 |
|
The HTML code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
(Learning video sharing: css video tutorial)
The above is the detailed content of What attributes are used to control the style of lists in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




