
In CSS, you can use the position attribute to set relative positioning and absolute positioning. Add the "position:relative;" style to the element to set the relative positioning, and add the "position:absolute;" style to the element. Set absolute positioning.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the position attribute to set relative positioning (relative) and absolute positioning (absolute).
Relative positioning is to fine-tune the position of an element. Let the element relative to its original position and fine-tune its position.

In other words, if a box wants to adjust its position, then relative positioning must be used
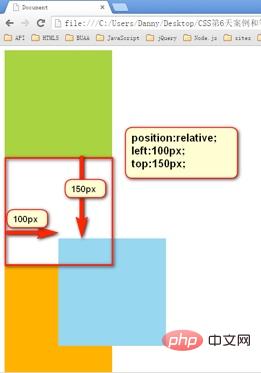
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1. Characteristics of relative positioning - not off the mark, leaving a hole in my hometown, separated from the shadows
Relative positioning is not off the mark, the real location is in my hometown, but Once the shadow is out, it can float everywhere.
2. The purpose of relative positioning
子无 father相 (More details in absolute positioning) 3. The positioning value of relative positioning
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。

display:block;span{
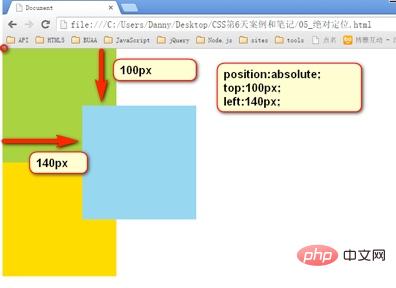
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}1. Reference point
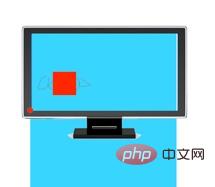
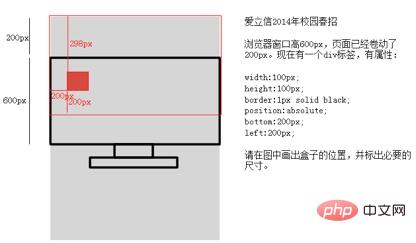
The reference point for absolute positioning. If top is used to describe it, then the positioning reference point is the lower left corner of the page. , instead of the upper left corner of the browser:

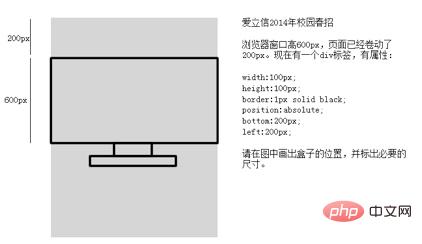
If described with bottom, it is the size of the first screen window of the browser, corresponding to the lower left corner of the page :

Interview question:

Answer: When using bottom positioning, refer to The bottom left corner of the page corresponding to the size of the first screen of the browser.
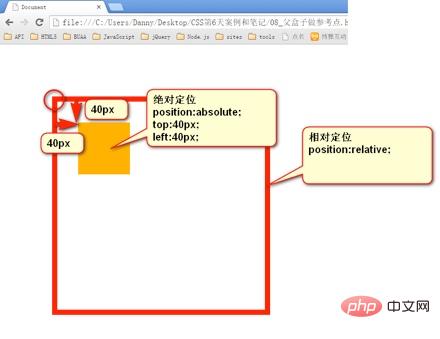
2. Use the box as a reference point - the son must be the father
An absolutely positioned element, if there is an element that is also positioned in the parent element, then the parent element will be used as the reference point.

In engineering, "son must have the same father-like appearance" is meaningful. The father does not go off the mark, and the son moves within the scope of the father when he goes off the mark.
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>

After absolute positioning, all standard flows All the rules no longer apply. So margin: 0 auto; is invalid.
width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
is very simple, just write it down as a formula. That’s  left: 50%;margin-left: half of the negative width
left: 50%;margin-left: half of the negative width
(Learning video sharing: css video tutorial
The above is the detailed content of How to set relative positioning and absolute positioning in css. For more information, please follow other related articles on the PHP Chinese website!