
Method: 1. Use the "writing-mode" attribute to set the vertical text display, the syntax is "text element {writing-mode:vertical-lr}"; 2. Use the "text-align" attribute to set the vertical text to be centered , syntax "text element {text-align:center}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to center vertical text in css
In css, you can use the writing-mode attribute to set the text to display vertically, and you can use text-align Property sets the text to be centered.
The writing-mode property defines how text is laid out horizontally or vertically.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width:200px;
height: 140px;
border:1px solid #000;
writing-mode: vertical-lr;
text-align:center;
}
</style>
<body>
<div class="one">好好学习</div>
</body>
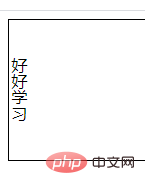
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to center vertical text in css. For more information, please follow other related articles on the PHP Chinese website!