
In CSS, you can use the ":visited" selector and the color attribute to set the color of the link after it is clicked. The ":visited" selector is used to select the visited link, and the color attribute is used to set the link font. The color, the syntax is "link element:visited{color:color value;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the color after a link is clicked in css
In css, if you want to set the color after a link is clicked, you can use: visited selection To achieve this, it can be implemented using the container and color properties.
: The visited selector is used to select links that have been visited. The color attribute is used to set the color of the element's font.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
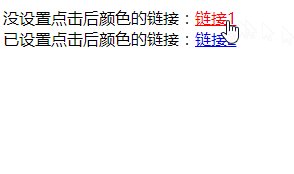
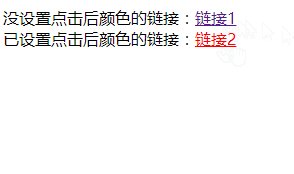
</html>Output result:

If you are interested, you can continue to visit:css video tutorial.
The above is the detailed content of How to set the color of a link after clicking in css. For more information, please follow other related articles on the PHP Chinese website!