
In CSS, you can use the "margin-bottom" attribute to change the spacing of li in ul. This attribute is used to set the lower margin of the element. Use this attribute to set the lower margin of the li element in ul. , and then change the spacing of li, the syntax is "ul li{margin-bottom: spacing value;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to change the spacing of li in ul in css
In css, if we want to change the spacing of li in ul, we can use margin- The bottom attribute and the margin-bottom attribute are used to set the bottom margin of the element.
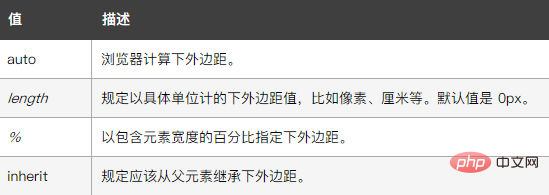
The attribute value of this attribute is as follows:

Let’s take an example to see how to set the spacing of li in ul. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>Output results:

If you are interested, you can continue to click on css video tutorial to learn.
The above is the detailed content of How to change the spacing of li in ul with css. For more information, please follow other related articles on the PHP Chinese website!