
Method: 1. Declare a regular expression for verifying numbers. The syntax is "var a=/^[1-9][0-9] $/gi;"; 2. Use it in the if statement test() method to verify numbers, the syntax is "if(a.test(specified content)){is a numeric code;}else{is not a numeric code;}".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How jquery implements verification numbers
#Write regular expressions to verify numbers, and use regular expressions through the test() method in jquery Verify, and then use the if statement to judge, you can realize the function of judging numbers. The following example explains how to use jquery to determine whether it is a number.
The example is as follows:
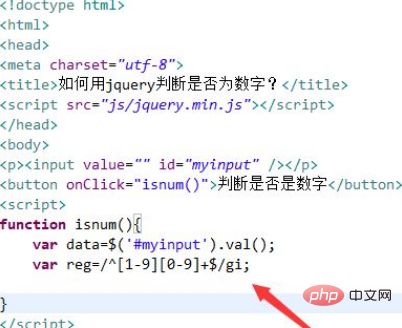
1. Create a new html file, named test.html, to explain how to use jquery to determine whether it is a number. Use the input tag to create an input box and set its id to myinput, which is mainly used to obtain the input object through the id below.
Use the button tag to create a button with the name "Judge whether it is a number". Bind the onclick click event to the button button. When the button is clicked, the isnum() function is executed.
In the js tag, create the isnum() function. Within the function, obtain the input object through the id value of the input (myinput), then use the val() method to obtain the input content, and write a regular rule to verify the number. Expression "/^[1-9][0-9] $/gi".

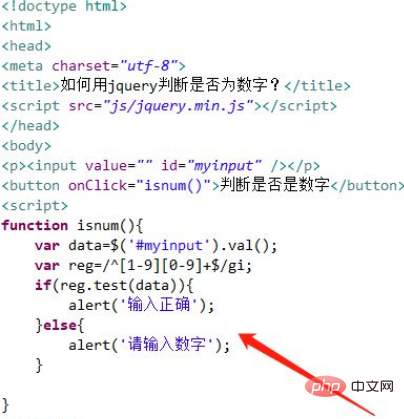
2. In the isnum() function, use the if statement and use the test() method to use regular expressions to determine whether the input content is a number. If it is a number, then It prompts "Input is correct", otherwise, it prompts "Please enter a number".

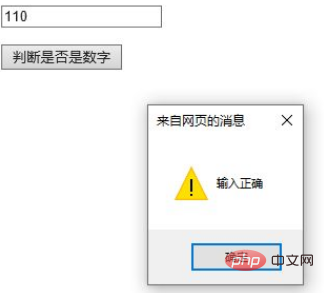
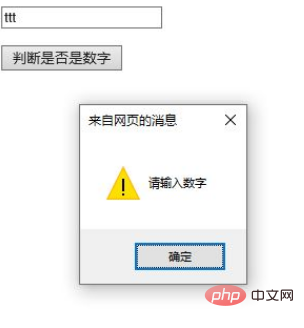
Open the test.html file in the browser, enter the content in the text box, click the button to see the effect.


Summary:
1. Create a test.html file.
2. In the file, use the input tag to create a text box and a button button to trigger the execution of the js function to determine the input content.
3. In the js tag, create a js function, obtain the object through the id value of the text box, use the val() method to obtain the input content of the text box, and then use the test() method to use regular expressions (/ ^[1-9][0-9] $/gi) to determine whether the input content is a number.
Notes
In addition to using regular expressions to determine numbers, you can also use the Number() method to determine.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to implement verification numbers in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 Three ways to end a thread in java
Three ways to end a thread in java
 How to list Inscription Coin on the exchange
How to list Inscription Coin on the exchange