How to set the width of html div
html How to set the width of div: 1. Add the "width: width value;" style to the div element to set a fixed width; 2. Add the "min-width: width value;" style to the div element to set the minimum width ;3. Add the "max-width:width value;" style to the div element to set the maximum width.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
html div setting width
1. Use the width attribute
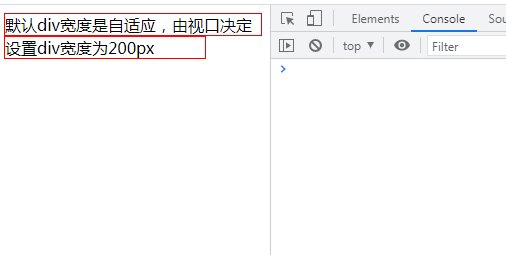
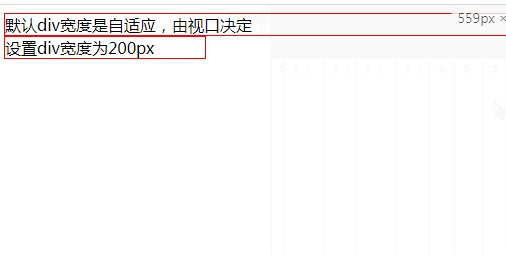
width attribute to set the element width. (Note: The width attribute does not include padding, borders and margins!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="width: 200px;">设置div宽度为200px</div>
</body>
</html>
2. Use the min-width attribute
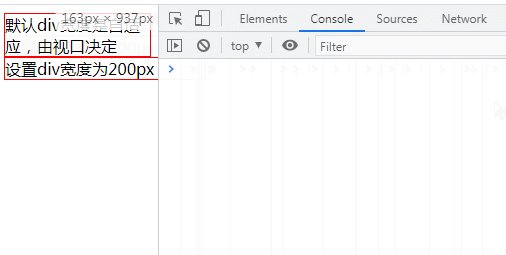
## The #min-width attribute sets the minimum width of an element.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
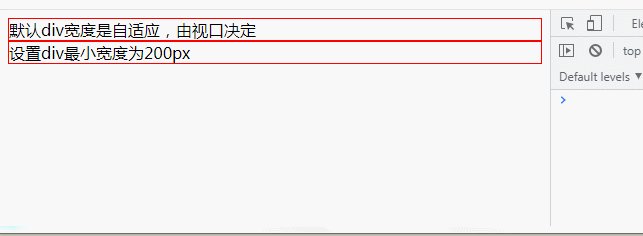
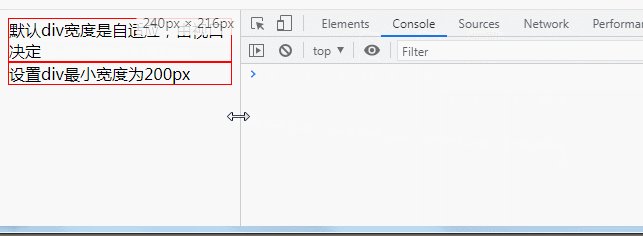
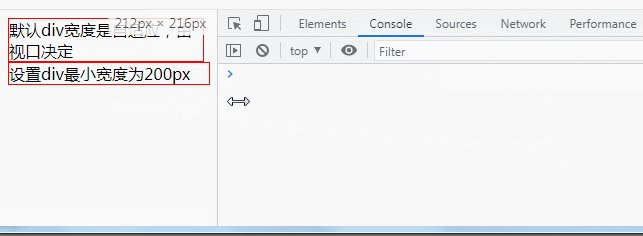
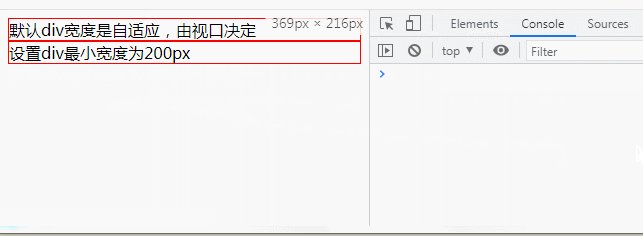
<div>默认div宽度是自适应,由视口决定</div>
<div style="min-width: 200px;">设置div最小宽度为200px</div>
</body>
</html>
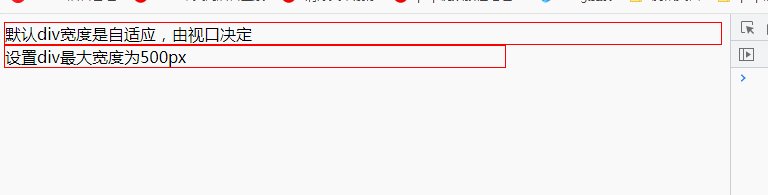
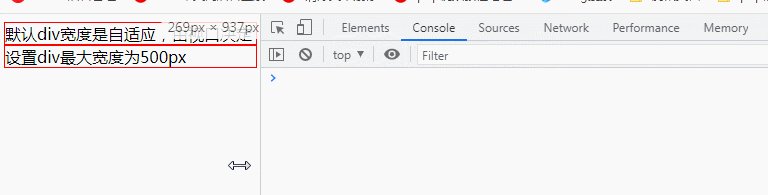
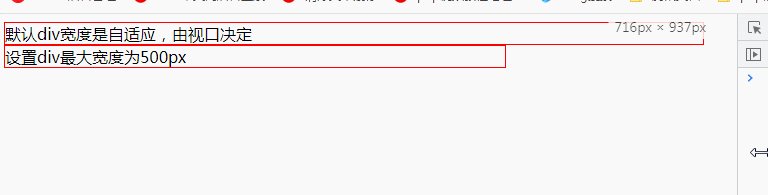
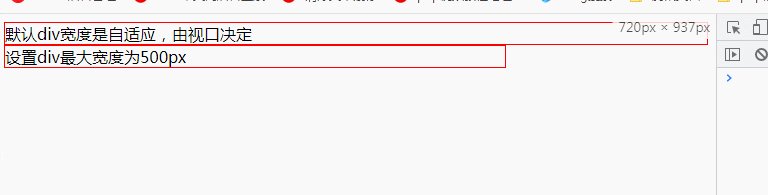
3. Use the max-width attribute
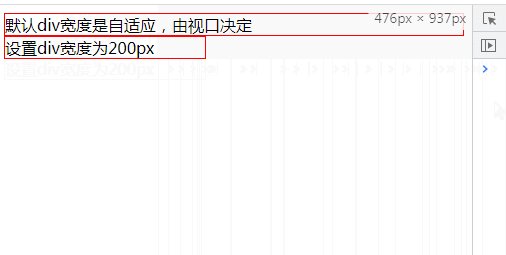
max-width attribute to set the maximum width of the element.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="max-width: 500px;">设置div最大宽度为500px</div>
</body>
</html>
html video tutorial"
The above is the detailed content of How to set the width of html div. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






