
Method: 1. Set the hidden attribute to the select element with the syntax "

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
html method to hide the drop-down box:
In html, the drop-down box refers to the select tag; therefore, the drop-down box is hidden , which is to hide the select tag. Three methods are introduced below:
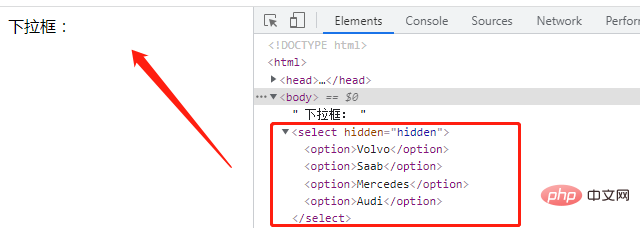
1. Set the hidden attribute to the drop-down box element select
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

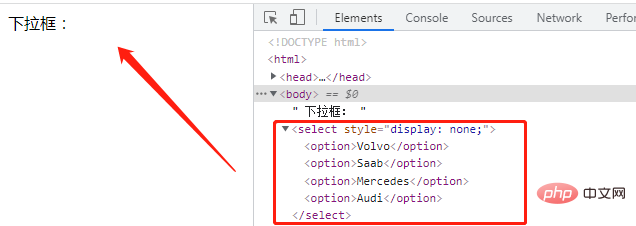
2. Add the "display: none;" style to the drop-down box element select
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

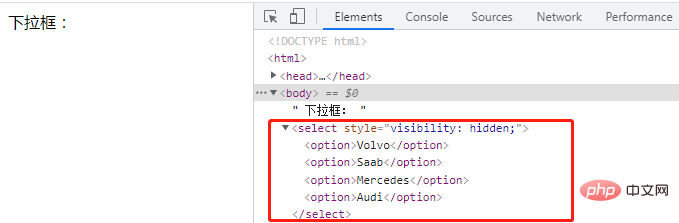
##3. Add the "visibility:hidden" style to the drop-down box element select.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="visibility: hidden;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

html video tutorial"
The above is the detailed content of How to hide drop-down box in html. For more information, please follow other related articles on the PHP Chinese website!