
Method: 1. Use the "list-style" attribute to remove the default small dot style of the li element, with the syntax "li{list-style:none}"; 2. Use the padding and margin attributes to remove the default inner and outer style of the li element. Margin style, the syntax is "li{padding:0;margin:0}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove the default style of li element in css
In css, you can use the list-style attribute, padding attribute, and margin attribute to eliminate li The default style for lists. The following example explains how to clear the default style of the li list in css.
The example is as follows:
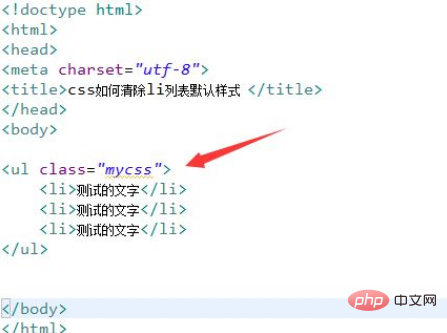
1. Create a new html file, named test.html, to explain how to clear the default style of the li list in css. Create a list using ul and li tags. Set the class attribute of the ul tag to mycss.

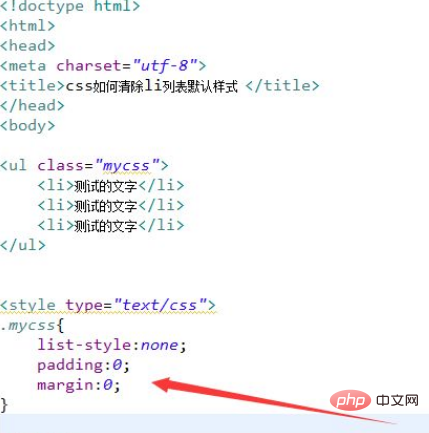
#2. In the css tag, set the style of ul through class, set the list-style attribute to none, and eliminate the default sequence number of the list. Then use the padding attribute and margin attribute to eliminate the inner and outer margins of the li list.

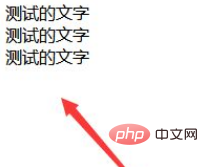
Open the test.html file in the browser to check the effect.

Summary:
1. Create a list using ul and li tags, and set the class attribute of the ul tag to mycss.
2. In the css tag, set the style of ul through class, set the list-style attribute to none, and eliminate the default sequence number of the list.
3. In the css tag, use the padding attribute and margin attribute to eliminate the inner and outer margins of the li list.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove the default style of li element in css. For more information, please follow other related articles on the PHP Chinese website!