What are the three types of attribute selectors in css3
Three attribute selectors in css3: 1. "[Attribute name^=value]", matches every element whose attribute value starts with the specified value; 2. "[Attribute name$=value]" , matches every element whose attribute value ends with the specified value; 3. "[Attribute name*=value]", matches every element whose attribute value contains the specified value.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Three attribute selectors in css3
| Attribute selector | Description | Example | Example description | CSS |
|---|---|---|---|---|
| attribute^=value] | Match every element whose attribute value starts with the specified valuea[src^="https"] | Select each src attribute whose value starts with " Elements starting with https" | 3 | |
| attribute$=value] | match attributes Every element whose value ends with the specified valuea[src$=".pdf"] | Select every element whose src attribute value ends with ".pdf" | 3 | |
| *=value] Matches every element whose attribute value contains the specified value | a[src*="44lan"] | Select each element whose src attribute value contains the substring "44lan" | 3 |
[attribute^=value]Attribute selector
[attribute^=value] Selector matches element attribute The value starts with the element with the specified value.
Example:
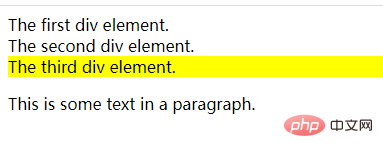
Set the background color of all div elements whose class attribute value starts with "test"
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute$=value]<strong></strong>Attribute selector[attribute$=value] The selector matches elements whose attribute values end with the specified value.
Example:
Set the background color of all elements whose class attribute value ends with "test":
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute*=value]Attribute selector[attribute*=value] The selector matches elements whose attribute value contains the specified value.
Example:
Set the background color of all elements whose class attribute value contains "test"
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html> (Learning video sharing:
(Learning video sharing:
The above is the detailed content of What are the three types of attribute selectors in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
This article will show you how to use CSS3 filters to achieve a high-end text flash switching animation effect. I hope it will be helpful to you!
 Elegantly use jQuery to find elements whose name attribute is not undefined
Feb 27, 2024 pm 01:42 PM
Elegantly use jQuery to find elements whose name attribute is not undefined
Feb 27, 2024 pm 01:42 PM
Title: Elegantly use jQuery to find elements whose name attribute is not undefined. When developing web pages, we often need to use jQuery to operate DOM elements, and we often need to find elements based on specific conditions. Sometimes we need to find elements with specific attributes, such as finding elements whose name attribute is not undefined. This article will introduce how to elegantly use jQuery to achieve this function, and attach specific code examples. First, let's take a look at how to use jQ




