There are several types of css3 positioning
There are four types of css3 positioning: 1. Relative (relative positioning), the offset reference element is the element itself, which will not cause the element to break away from the document flow; 2. Absolute (absolute positioning), the closest parent element Positioning elements are reference coordinates; 3. fixed (fixed positioning); 4. static (static positioning).

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
There are four different types of css positioning. The position values are: static, relative, absolute, fixed
1. Relative (relative positioning)
relativeThe offset reference element for relative positioning is the element itself, which will not cause the element to break away from the document flow . The space occupied by the element's initial position will be retained. Relatively positioned elements are often used as parent elements of absolutely positioned elements. And positioned elements are often hierarchically graded with z-index attributes
##Code example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.rel{
width: 200px;
height:200px;
background: red;
position: relative;
top:200px;
left: 200px;
}
</style>
</head>
<body>
<p class="rel">相对定位</p>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
##Although the rel element is biased Move, but the text does not fill its original position. It can be seen that the relatively positioned element does not break away from the document flow, and the original position will still be retained.
##2. Absolute (absolute positioning)Absolute The positioned element
takes the nearest positioned element in the parent element as the reference coordinate. If the parent element of the absolutely positioned element does not use positioning, then the reference object of the absolutely positioned element is html, elements will break out of the document flow. It's as if was deleted from the document stream. And positioned elements are often hierarchically graded with the z-index attribute
##Code example:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.abs{
width: 200px;
height:200px;
background: red;
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>绝对定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
Let me dispel the rumors! 
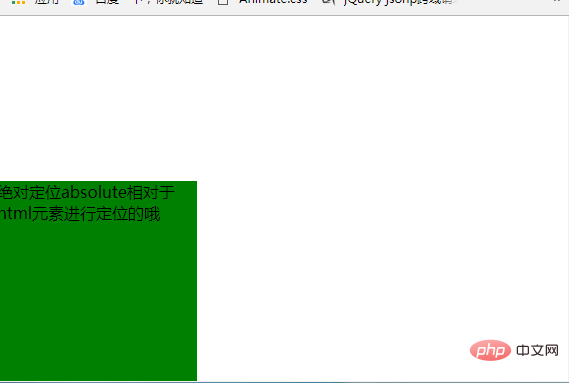
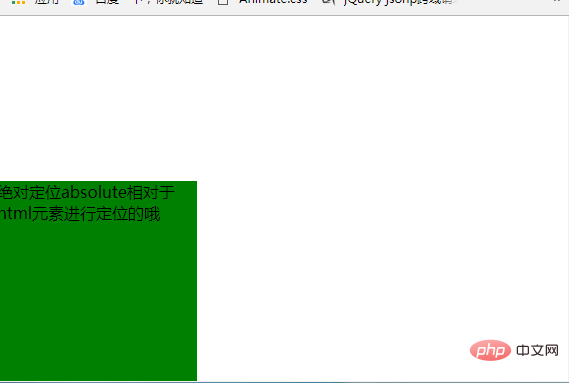
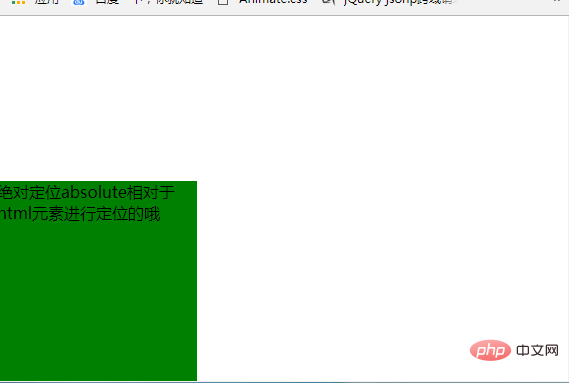
takes the initial containing block as a reference. Its size is consistent with the viewport, but it is not generated by the Viewport, but by the root element . Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin:0px;
padding:0px;
}
body {
height:1500px;
}
div {
width:100px;
height:100px;
background:green;
position:absolute;
bottom:0px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Instance rendering:
If the reference object is body or In the case of document, the p element must be located at the very bottom of the page. Note that there is a scroll bar here, and the element is only located at the very bottom of the viewport. 
3、
fixed ( Fixed positioning)The reference coordinate of the displacement is the visual window, and fixed elements are used to break away from the document flow. And positioned elements are often hierarchically graded with z-index attributes
Example code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.fix{
width:200px;
height: 200px;
background: red;
position: fixed;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>固定定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
Fixed fixed positioning and absolute positioning are similar. They can both cause displacement of elements. The above demonstrates fixed positioning; if you haven’t done so so far, To see the difference between absolute positioning, we can add more text in the text to cause the browser to generate a scroll bar. Drag the scroll bar to see the difference between the two positioning methods. Fixed positioned elements, as their name suggests, can be fixed at a certain position. Absolute positioning will move the position as the scroll bar scrolls.
4. static (static positioning)
Default value, the element box is generated normally, the offset properties of top left, bottom right will not affect its static positioning Normal display
(Learning video sharing: css video tutorial)
The above is the detailed content of There are several types of css3 positioning. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




