
"box-shadow" is a new attribute of CSS3. The function of the "box-shadow" attribute is to add one or more shadows to the element box. The syntax is "element {box-shadow: horizontal shadow position vertical shadow position blur spread color inset;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Is box-shadow a new attribute of css3?
box-shadow is a new attribute of css3.
The box-shadow property is used to add one or more shadows to a box. The syntax of this attribute is as follows:
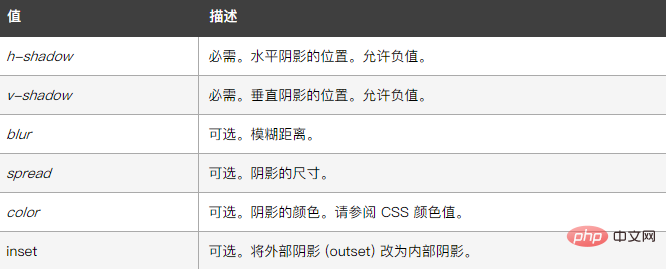
box-shadow: h-shadow v-shadow blur spread color inset;
The attribute value is expressed as follows:

The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Output result:
(Learning video sharing: css video tutorial)
The above is the detailed content of Is box-shadow a new attribute in CSS3?. For more information, please follow other related articles on the PHP Chinese website!