What are the table attributes of css3
css3 table attributes: 1. border-collapse; 2. border-spacing; 3. caption-side; 4. empty-cells; 5. table-layout; 6. width; 7. padding; 8. text-align etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1.CSS table
Using CSS can make HTML tables more beautiful. To specify the CSS table border, use the border attribute.
Abbreviated border properties set all border properties in one declaration.
The properties that can be set are (in order): border-width, border-style, border-color. (That is, the width of the border, the style of the border, and the color of the border)
It doesn't matter if one of the above values is missing, for example, border: #FF0000; is allowed.
1.1 border attribute
| Description | |
|---|---|
| border-width | Specify the width of the border|
| border-style | Specify the style of the border|
| Specify the color of the border |
1.2 border-width attribute
| Description | |
|---|---|
| Define thin borders. | |
| Default. Define a medium border. | |
| Define a thick border. | |
| Allows you to customize the width of the border. |
1.3 border-style attribute
| Description | |
|---|---|
| Define no border. | |
| Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts. | |
| Define dotted border. Renders as a solid line in most browsers. | |
| Define dashed line. Renders as a solid line in most browsers. | |
| Define a solid line. | |
| Define double line. The width of the double line is equal to the value of border-width. | |
| Define the 3D groove border. The effect depends on the value of border-color. | |
| Define the 3D ridge border. The effect depends on the value of border-color. | |
| Define the 3D inset border. The effect depends on the value of border-color. | |
| Define the 3D outset border. The effect depends on the value of border-color. |
1.4 border-color attribute
| Description | |
|---|---|
| Specifies the background color. | |
| Specifies that the border color should be transparent. This is the default |
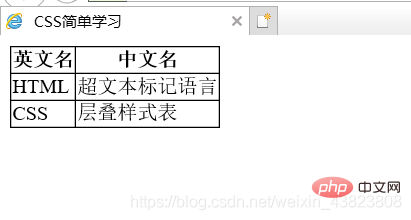
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>英文名</th>
<th>中文名</th>
</tr>
<tr>
<td>HTML</td>
<td>超文本标记语言</td>
</tr>
<tr>
<td>CSS</td>
<td>层叠样式表</td>
</tr>
</table>
</body>
</html>
To display a single border of a table, use the border-collapse property. As follows:
1.5 border-collapse attribute
| Description | |
|---|---|
| If possible, the borders will be merged into a single border. The border-spacing and empty-cells properties | |
| default values will be ignored. The borders will be separated. The border-spacing and empty-cells properties are not ignored |
值 | 描述 |
length length | 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个length参数,那么定义的是水平和垂直间距。 如果定义两个length参数,那么第一个设置水平间距,而第二个设置垂直间距。 |
1.7 caption-side属性
(1)作用:设置表格标题的位置,该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。
(2)可能的值:
值 | 描述 |
top | 默认值。把表格标题定位在表格之上。 |
bottom | 把表格标题定位在表格之下。 |
(3)浏览器的兼容性:除IE外的所有主流浏览器都支持 caption-side 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side属性。
1.8 empty-cells 属性
(1)作用:该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse 设置为 separate,否则将忽略这个属性。
(2)可能的值:
值 | 描述 |
hide | 不在空单元格周围绘制边框。 |
| show | 在空单元格周围绘制边框。默认。 |
(3)浏览器的兼容性:除IE外的所有浏览器都支持 empty-cells 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 empty-cells 属性。
1.9 table-layout属性
(1)作用:来显示表格单元格、行、列的算法规则,该属性指定了完成表布局时所用的布局算法。
(2)两种算法:
<1>固定表格布局: fixed
#优点:允许浏览器更快地对表格进行布局, (在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。);
#缺点:不太灵活。
<2>自动表格布局:automatic
#优点:更能反映传统的 HTML,(在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。);
#缺点:自动算法比较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
(3)可能的值:
值 | 描述 |
automatic | 默认。列宽度由单元格内容设定。 |
fixed | 列宽由表格宽度和列宽度设定。 |
inherit | 规定应该从父元素继承 table-layout 属性的值。 |
2.CSS表格的宽度和高度(width、height)
width和height属性定义表格的宽度和高度。
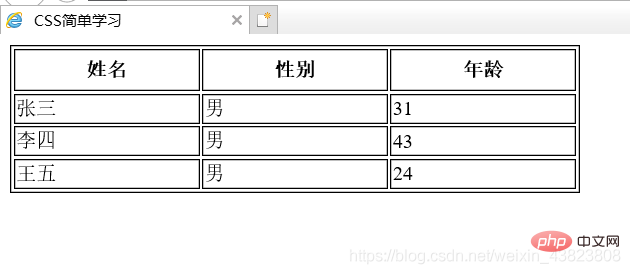
下面的例子是设置30%的宽度,30像素的th元素,20像素的td元素的高度的表格:
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
table {
width: 30%;
}
th {
height: 30px;
}
td {
height: 20px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
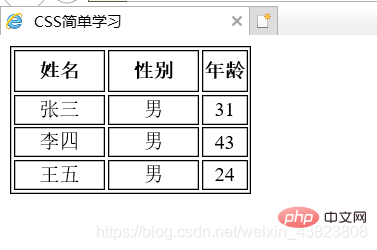
3.CSS表格的文字对齐方式(text-align)
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左,右,或中心。
vertical-align属性设置垂直对齐方式,比如顶部,底部或中间。
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
width: 40%;
height: 30px;
text-align: center;
}
td {
width: 40%;
height: 20px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
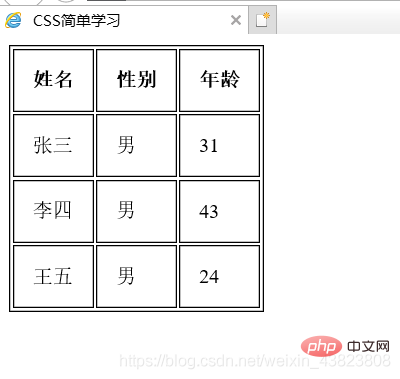
4.CSS表格填充(padding)
padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
| 值 | 说明 |
|---|---|
| length | 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px |
| % | 规定基于父元素的宽度的百分比的填充 |
| inherit | 指定应该从父元素继承padding |
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th,td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
5.CSS表格的背景颜色及字体颜色(background-color、color)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
background-color: burlywood;
color: aqua;
}
td {
background-color: chartreuse;
color: brown;
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table>
<caption>表1.1-学生个人信息表</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
6.CSS表格多属性综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
/*对应整个表格的样式*/
#LOL {
font-family: "楷体", sans-serif;
width: 50%;
height: 100%;
text-align: center;
border-collapse: collapse;
}
/*对应表格中的边框线的样式*/
#LOL th,#LOL td {
font-size: 20px;
border: 1px solid #00FFFF;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
}
/*对应表格表头的样式*/
#LOL th {
font-size: 30px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
background-color: #7FFF00;
color: deeppink;
}
/*对应表格中行为a的列的样式*/
#LOL tr.a td {
background-color: #DEB887;
color: #FF0000;
}
/*对应表格中行为b的列的样式*/
#LOL tr.b td {
background-color: antiquewhite;
color: #FF1493;
}
/*对应表格标题的样式*/
caption {
font-size: 16px;
caption-side: bottom;
}
</style>
</head>
<body>
<table id="LOL">
<caption>表6.66-英雄联盟娱乐信息表</caption>
<tr>
<th>英雄名称</th>
<th>定位</th>
<th>推荐符文</th>
<th>可选神话装备</th>
</tr>
<tr class="a">
<td>熔岩巨兽</td>
<td>辅助</td>
<td>不灭之握</td>
<td>霜火护手</td>
</tr>
<tr class="b">
<td>战争女神</td>
<td>AD Carry</td>
<td>致命节奏</td>
<td>海妖杀手</td>
</tr>
<tr class="a">
<td>战争之影</td>
<td>打野</td>
<td>征服者</td>
<td>三项之力</td>
</tr>
<tr class="b">
<td>诺克萨斯之手</td>
<td>上单</td>
<td>征服者</td>
<td>渴血战斧</td>
</tr>
<tr class="a">
<td>疾风剑豪</td>
<td>中单</td>
<td>征服者</td>
<td>不朽盾弓</td>
</tr>
</table>
</body>
</html>
(学习视频分享:css视频教程)
The above is the detailed content of What are the table attributes of css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .