What does css3 grammar rules consist of?
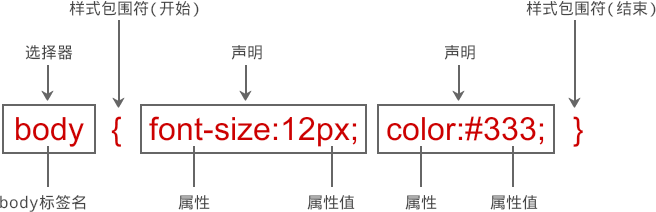
css3 grammar rules consist of three parts: "selector", "attribute" and "attribute value". "Selector" specifies the object to be targeted by CSS style coding, "property" is the set style option provided by CSS, and "property value" is a parameter used to display the effect of the property.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Style is the smallest syntax unit of CSS. CSS syntax consists of three parts: selector, attribute and attribute value.

-
Selector
Specify the object to be targeted by this set of style coding, which can be an XHTML tag or It is a tag of a specific id or class (preceded by #);
-
Attribute (Property)
attribute is the core of CSS style control, and is used in every XHTML Both labels and CSS provide rich style attributes, such as color, size, positioning, floating method, etc.
Attributes are set style options provided by CSS. The attribute name consists of one or more words, and multiple words are connected by hyphens. This can intuitively represent the effect of the attribute to be styled.
-
Attribute value (value)
refers to the value of the attribute, which is a parameter used to display the effect of the attribute. It includes numerical values and units, or keywords.
Different writing methods and units of values
In addition to the English word red, we can also use hexadecimal Color value #ff0000:
p { color: #ff0000; }In order to save bytes, we can use the CSS abbreviation:
p { color: #f00; }We can also use RGB values in two ways:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }Note that when using RGB percentages, the percent sign is written even when the value is 0. But in other cases there is no need to do this. For example, when the size is 0 pixels, there is no need to use px units after 0, because 0 is 0, no matter what the unit is.
Remember to write quotation marks
Tip: If the value is several words, add quotation marks to the value:
p {font-family: "sans serif";}CSS Advanced syntax: Grouping selectors
You can group selectors so that grouped selectors share the same declaration.
Use commas to separate the selectors that need to be grouped. In the example below, we have grouped all heading elements. All title elements are green.
h1,h2,h2,h3,h5,h6 {
color: green;
}(Learning video sharing: css video tutorial)
The above is the detailed content of What does css3 grammar rules consist of?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .






