What are the new structural tags added in html5
The newly added structural tags of html5 are: 1. section tag, which defines the sections in the document; 2. article tag; 3. nav tag; 4. aside tag; 5. header tag, which defines the header of the document ; 6. footer tag; 7. hgroup tag; 8. figure tag.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML5’s new structure tag
In previous HTML pages, everyone basically used the p CSS layout method. When a search engine crawls the content of a page, it can only guess that the content in one of your pages is an article content container, a navigation module container, or a container introduced by the author, etc. In other words, the structure of the entire HTML document is not clearly defined. In order to solve this problem, HTML5 specially adds: header, footer, navigation, article content and other structural element tags related to the structure.
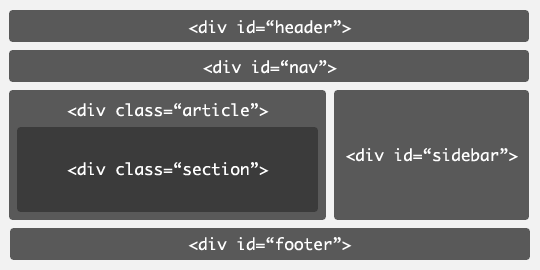
Before talking about these new tags, let’s first look at the layout of an ordinary page:

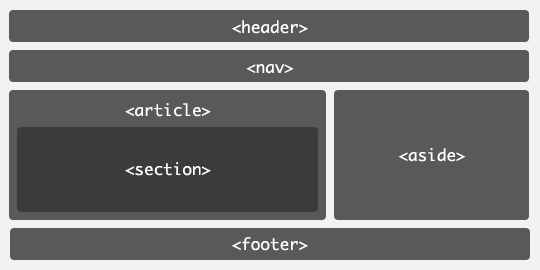
We can see very clearly in the picture above that a An ordinary page will have a header, navigation, article content, an attached right column, and bottom modules. However, we distinguish them through classes and handle them through different css styles. But relatively speaking, class is not a universal standard specification. Search engines can only guess the functions of certain parts. In addition, if this page program is given to visually impaired people to read, the document structure and content will not be very clear. The new layout brought by the new HTML5 tag is as follows:

The relevant HTML code is:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>With the above direct After the sensory understanding, we will introduce the relevant structural tags in HTML5 one by one.
section tag
When we describe a specific thing, we are usually encouraged to use article instead of section; when we use section, we can still use h1 as the title without worrying about its location and whether it is used elsewhere. To; when a container needs to be styled directly or behavior defined through scripts, it is recommended to use the p element instead of section.
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
article tag
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav tag
The nav tag represents a part of the page and is a link group that can be used as page navigation. The navigation elements link to other pages or the current page. Other parts of the HTML code make the HTML code more semantically precise and provide better support for devices such as screen readers.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
aside tag
Theaside tag is used to load non-text content and is considered a separate part of the page. The content it contains is separate from the main content of the page and can be deleted without affecting the content, sections, or information of the page. Such as ads, groups of links, sidebars, etc.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
header tag
Usually the -
), and can also include the tag, and can also include table content, Logo, search form,
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
footer tag
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
The above is the detailed content of What are the new structural tags added in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




