
html5 implements drop-down list tags such as "<select>" and "<option>", and the syntax is "<select><option>list option value..."; the select tag is used to build the drop-down list frame, and the option tag is used to define the list options.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML5, if you want to implement a drop-down list, you need to use <select></select> and <option></option> together. Syntax:
<select>
<option>列表选项值</option>
.....
</select> Among them, the <select> tag is used to create a drop-down list, and the <option> tag represents each item (entry) in the drop-down list.
Example:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

It can be seen that the drop-down list will display the first item first by default, so what if a certain item is pre-selected? You can use the selected attribute of the <option> tag.
After setting the selected attribute for the <select> tag, you can pre-select an item through selected="selected" of the <option> tag. The specific usage method is as follows:
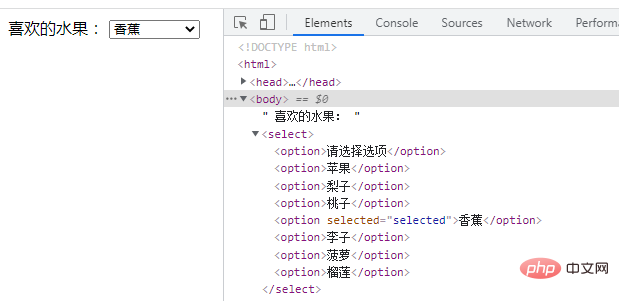
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>

Recommended tutorial: "html video tutorial"
The above is the detailed content of What are the tags used to implement drop-down lists in html5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 shib coin latest news
shib coin latest news
 How to solve the problem of slow server domain name transfer
How to solve the problem of slow server domain name transfer
 How to set a scheduled shutdown in UOS
How to set a scheduled shutdown in UOS
 What can TikTok friends do?
What can TikTok friends do?
 Usage of qsort function
Usage of qsort function
 Introduction to python higher-order functions
Introduction to python higher-order functions
 How to find the greatest common divisor in C language
How to find the greatest common divisor in C language