 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the css3 property that sets the transparency of an element?
What is the css3 property that sets the transparency of an element?
What is the css3 property that sets the transparency of an element?
There are two types of CSS3 attributes for setting the transparency of elements: 1. The opacity attribute, which can set the transparency level of the element. The syntax is "opacity: transparency value;"; 2. The filter attribute, which can be used together with the opacity() function. Set element transparency, syntax "filter:opacity(value%);".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Set the css3 attribute of element transparency
1. Opacity attribute
Set one Opacity attribute Element's transparency level.
Syntax:
opacity: value;
value: Specifies opacity; from 0.0 (fully transparent) to 1.0 (fully opaque).
Example:
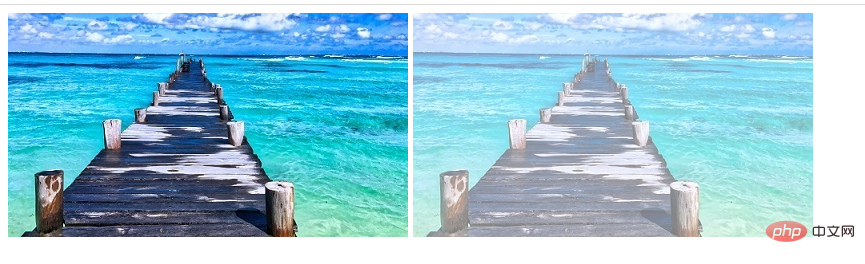
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="What is the css3 property that sets the transparency of an element?" > <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="What is the css3 property that sets the transparency of an element?" > </body> </html>

2. filter attribute
filter attribute is defined Visual effects (e.g. blur and saturation) of the element (usually ).
The filter attribute is used with the opacity() function to set element transparency.
The value defines the scale of the conversion. A value of 0% means complete transparency, a value of 100% means no change to the image. Values between 0% and 100% are linear multipliers of the effect, equivalent to multiplying the number of image samples. If the value is not set, the value defaults to 1. This function is very similar to the existing opacity attribute, except that through filter, some browsers provide hardware acceleration to improve performance.
Example:
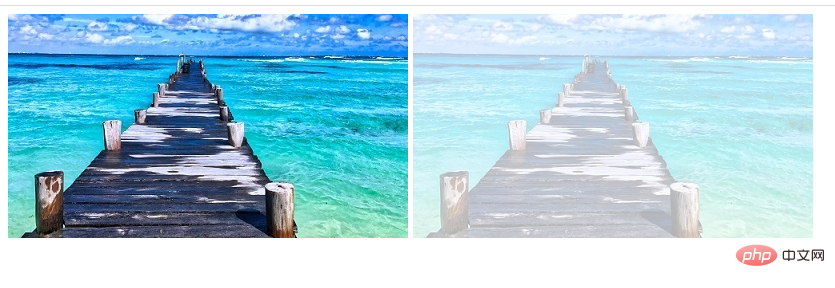
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="What is the css3 property that sets the transparency of an element?" > <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="What is the css3 property that sets the transparency of an element?" > </body> </html>

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the css3 property that sets the transparency of an element?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



