
Floating occupies position in css3. Floating elements can break away from the standard document flow and get rid of the restrictions of block-level elements and inline elements, but they do not break away from the text flow, so they will still occupy the position, and other text content will continue to be arranged in order.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Floating occupies position in css3.
Characteristics of floating elements:
1. Floating elements break away from the standard document flow and get rid of Restrictions on block-level elements and inline elements
2. Floating elements have the effect of sticking to each other. When the width is not enough, automatic line wrapping will occur
3. Although floating elements are detached Standard document flow, but it does not break away from the text flow, and the effect of being surrounded by words appears
float float has the same function of breaking away from the document flow as position:absolute, but although float is separated from the document flow, it is not It will still occupy the position, and other text content will continue to be arranged in order - if you set floats for all elements, you will see that these p's will not overlap, but will be arranged in order. You can refer to the effect of setting display:none and visible:hidden.
The floated elements cannot be seen in other boxes, but the text in other boxes can be seen
float floating:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
float: left; /*只设置一个浮动*/
}
.third{
width: 50px;
height: 100px;
/*float: left;*/
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
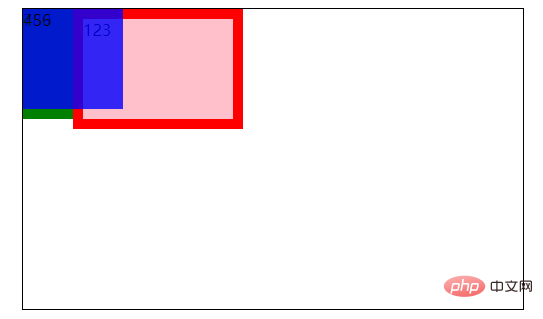
</html>Change the setting in line 27 to position:absolute;As shown below

Change the setting in line 27 Change the setting in line 27 to position:absolute; plus left:0; as shown below

Example 3. Break away from the document flow Comparison
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
position: absolute;
left:0;
opacity: 0.8
/*float: left;*/
}
.third{
width: 50px;
height: 110px;
float: left;
display: inline-block;
background: green;
/*position: absolute;*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>
absolute has a higher priority than document flow
Floating parsing
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;height:500px;border: 5px solid green;}
.first {
width: 200px;
height: 200px;
border: 3px solid red;
float:left; /*左浮动*/
}
.second {
width: 150px;
height: 100px;
border: 3px solid blue;
}
.third{
width: 110px;
height: 100px;
border: 3px solid grey;
float:left; /*左浮动*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div>我是文字</div>
</body>Rendering:

In the picture
The first element has a red border - floating left
The second element has a blue border
The third element has a gray border - —Left floating
Note: Floating means breaking away from the document flow. What is floating out of the document flow? As the name suggests, floating is equivalent to floating the element above the floating element (just like the non-floating element represents the earth, floating is equivalent to white clouds floating in the sky, and you are overlooking the earth from a higher height than the white clouds. When you look down, the land is covered by white clouds. You can only see the white clouds but not the earth. This is floating.) From the picture, you can see that the blue border is covered by the red border. The strange thing is that there is no floating. The text content has gone outside the float. Through this, you probably know the difference between float and absolute, which are out of the document flow.
Seeing this, you may be wondering why the gray border of the third element is in the middle of the red box instead of above it?
Answer: The second element is not floated. The third element is floated in the order and position of the second element. The third element can only be floated when the fourth element is not set. Bottom) appears to see the effect of floating on top
The difference between floating and positioning:
The original function of floating float is to achieve the text wrapping effect
(Learning video sharing:css video tutorial)
The above is the detailed content of Do floats occupy position in css3?. For more information, please follow other related articles on the PHP Chinese website!