
css3 pseudo-element selectors include: 1. "::after", insert content after the content of the selected element; 2. "::before", insert content before the content of the selected element; 3 , "::first-letter"; 4. "::first-line"; 5. "::selection".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS pseudo-elements are used to style specified parts of an element.
For example, it can be used to:
Set the style of the first letter and first line of the element
In the content of the element Insert content before or after
css3 pseudo-element selector has
| Selector | Description | Example | Example description |
|---|---|---|---|
| ::after | After the selected element Insert content after the content. (Use the content attribute to specify the content to be inserted) | p::after | Insert content after each element. |
| ::before | Insert content before the content of the selected element. (Use the content attribute to specify the content to be inserted) | p::before | Insert content before each element. |
| ::first-letter | is used to select the first letter of the specified selector. | p::first-letter | Selects the first letter of each element. |
| ::first-line | is used to select the first line of the specified selector. | p::first-line | Selects the first line of each element. |
| ::selection | Matches the selection part selected by the user. (Supported attributes are color, background, cursor, and outline.) | p::selection | Select the portion of the element selected by the user. |
::first-line pseudo-element
::first-line pseudo-element is used to add special styles to the first line of text.
Note: The ::first-line pseudo-element can only be applied to block-level elements.
The following properties apply to the ::first-line pseudo-element:
Font property
Color property
Background properties
word-spacing
Example: Style the first line in all
elements
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>
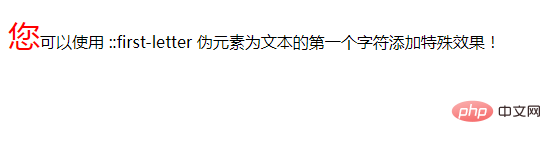
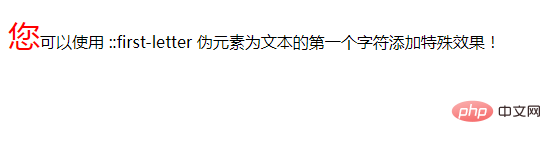
::first-letter pseudo-element
::first-letter pseudo-element is used to add text to the beginning of the text. Add special style to letters. Note: The ::first-letter pseudo-element only applies to block-level elements. The following properties apply to the ::first-letter pseudo-element:
elements
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
</body>
</html> ::before and ::after pseudo-elements
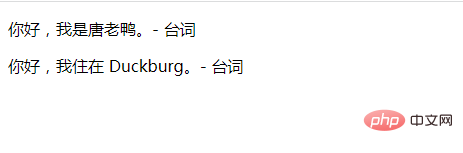
::before and ::after pseudo-elements
::before pseudo-element can be used to insert some content before the content of the element.
::after pseudo-element can be used to insert some content after the element content.<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "你好,";
}
p:after {
content: "- 台词";
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
</html>
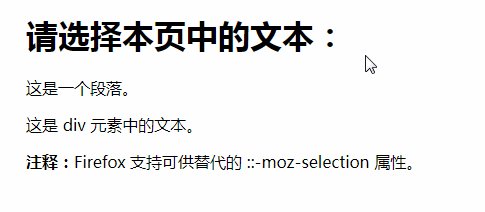
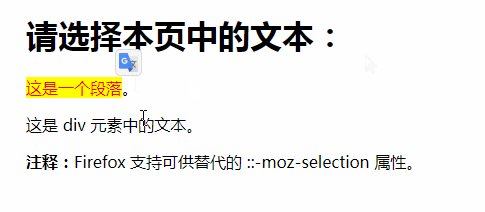
::selection pseudo-element matches the part of the element selected by the user .
The following CSS properties can be applied to ::selection: color<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection {
/* 针对 Firefox 的代码 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<h1>请选择本页中的文本:</h1>
<p>这是一个段落。</p>
<div>这是 div 元素中的文本。</div>
<p><b>注释:</b>Firefox 支持可供替代的 ::-moz-selection 属性。</p>
</body>
</html>(Learning video sharing:  css video tutorial
css video tutorial
The above is the detailed content of What are the css3 pseudo-element selectors?. For more information, please follow other related articles on the PHP Chinese website!