What is the new header tag in html5
The new header tag in html5 is "header". The header tag can define the header (introduction information) of the document. It is a structural element with guiding and navigation functions. It is often used to represent some preface or navigation content; it can contain some title elements, and can also place some such as Elements for logos, search boxes, etc.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
The new header tag in html5 is "header".
The header tag can define the header (introduction information) of the document.
The header element is a structural element with guiding and navigation functions. It is usually used to place the title of the entire page or a content block within the page, but it can also contain other content, such as placing it in the header. logo images, search forms, etc.
Note: There is no limit to the number of header appearances in a page, which means we can add a header element to different content blocks on the same page.
Instructions for use:
The
element is not an element that can form paragraph content, so it does not need to be reflected in the content directory.
Usage of header element:
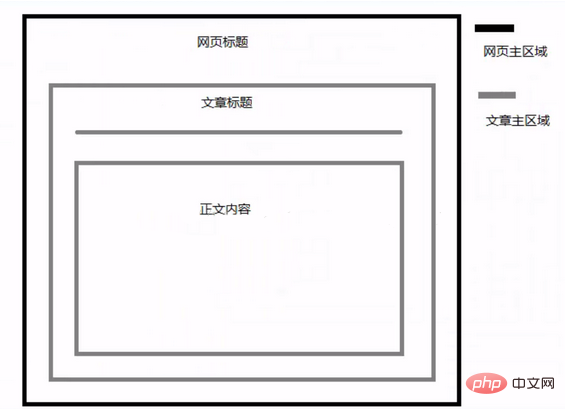
Let’s look at the usage of header element based on a picture:

Wrapped in the black wireframe is our web page. There is a web page title in the web page. Below the web page title is our article title and text content area. In this picture, we can give our web page title and Article titles all use the header element.
Let’s demonstrate together:
<body> <header> <h1 id="网页标题">网页标题</h1> </header> <article> <header> <h1 id="文章标题">文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
Header element effect demonstration diagram:

In HTML5, a header element can at least Contains a heading element (h1-h6), it can also include the hgroup element we will learn in the next lesson, and it can also include other elements. In the new W3C HTML5 standard, we can also include NAV elements.
Let’s implement the header case in the above picture:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1 id="HTML-视频教程">HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>Final effect demonstration picture:
Recommended tutorial: "html video tutorial"
The above is the detailed content of What is the new header tag in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






