There are several levels of title tags in html5
html5 title tags have a total of 6 levels: 1. "
", which can define a first-level title; 2. "
", which can define a second-level title; 3. "< ;h3>”, three-level headings can be defined; 4. “
”, four-level headings can be defined; 5. “
”, five-level headings can be defined; 6. “
”, Six levels of headings can be defined.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML documents contain various levels of titles, which are defined by
to elements. Among them, represents the highest level title, in descending order, is the lowest level.
Title word mark<h1>~<h6></h6>
</h1>
# to title has the highest importance, and has the lowest.
Grammar:
<h1 id="一级标题">一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
Copy after login Description:
In this grammar, there are 6 levels For titles, is a first-level title and is represented by the largest font size; is a level 6 title and is represented by the smallest font size.
Example:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
Copy after loginThe tags from to
in the body column are 6 different levels of titles. In the browser You can see the effect in preview, as shown in Figure 3.1.
is the lowest level.
Title word mark<h1>~<h6></h6>
</h1>
to title has the highest importance, and has the lowest.
Grammar:
<h1 id="一级标题">一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
Description:
In this grammar, there are 6 levels For titles,is a level 6 title and is represented by the smallest font size.
Example:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题">2级标题</h2> <h3 id="级标题">3级标题</h3> <h4 id="级标题">4级标题</h4> <h5 id="级标题">5级标题</h5> <h6 id="级标题">6级标题</h6> </body> </html>
to

Tips: The exact lattice size varies from browser to browser, but< hl>The title is about 2 to 3 times the standard text height, and the label is slightly smaller than the standard font.
Title word alignment property align
By default, title text is left-aligned. In the process of web page production, it is often necessary to choose other alignment methods. Alignment settings should be set using the align parameter.Syntax:
<silgn=对齐方式>
Description:
In this syntax, the align attribute needs to be set after the title tag. The alignment values are shown in Table 3-1.Table 3-1 Alignment values
| Attribute values | Meaning |
left | ##Left aligned|
| center alignment | |
| Right aligned |
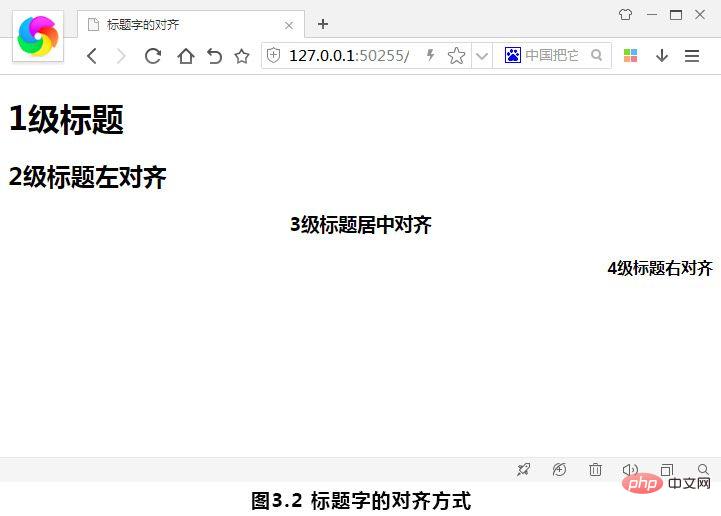
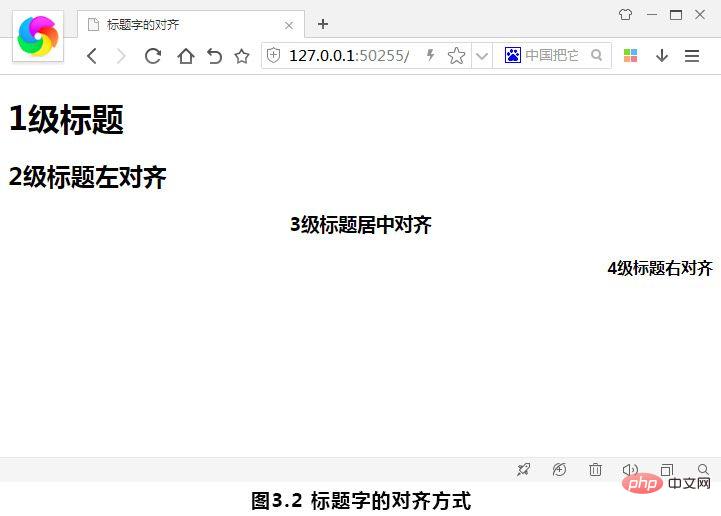
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>标题字的对齐</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题左对齐">2级标题左对齐</h2> <h3 id="级标题居中对齐">3级标题居中对齐</h3> <h4 id="级标题右对齐">4级标题右对齐</h4> </body> </html>
In the body column The code mark in the
set section sets different alignments of left, center, and right for the title text. You can see the effect when previewing it in the browser, as shown in Figure 3.2.

Tips: For different browsers, the exact lattice size is also different. But the heading is about 2 to 3 times the height of standard text, and the
Recommended tutorial: " heading is slightly smaller than a standard ladder.
The above is the detailed content of There are several levels of title tags in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




